How to sell online with LiveChat
BY JACOB FIRUTA
Let’s talk about sales
Placing LiveChat on your website is a good first step toward better sales. However, far too often it is the only step taken by e-commerce companies.
You can’t expect that your customers will make the first move. You need to go out there, identify potential buyers and offer help to them just when they are making a buying decision.
Through this ebook, you will learn how to:
- reach potential customers who need your help to make a purchase,
- see how many of your chats end up with a sale,
- measure the effectiveness of your chat for sales,
- use LiveChat with other sales tools through integrations,
- get more chats and earn trust through proper chat window customization.
Jacob Firuta
Customer Success Manager who makes sure that customers have all the necessary tools and knowledge to create good customer service. You can check his latest articles on the LiveChat Blog and in the Resources section
Reaching customers
To sell a product or service over LiveChat, you first need to start the conversation. You can increase the chances of getting a chat by reaching out to your customers with greetings.
Greetings are invitations to chat that appear on the website. You can think of them as conversation starters you would use when approaching a customer in a store.
You can display all kinds of greetings depending on the site your customer is visiting or the action he or she has taken. The message in each of these greetings can be tailored to the particular situation.

Apart from starting a chat you wouldn’t otherwise get, greetings allow you to offer information on your product immediately and help make the customer a buying decision, which helps with conversion. For example, AutoAccessoriesGarage.com, an online car parts shop, gets 30 percent more chats and 5 percent higher sales thanks to their greetings.
In this part of the ebook, you will learn what kind of greetings are available and how you can create them and how to use them effectively.
Depending on the type of chat window you use, you will be able to create different chat greetings. If you are using the embedded chat window, your greeting messages will be displayed as a message from one of your agents inside the chat window. If you are using the pop-up chat window, you can create pop-up invitations with custom graphics.
Check out our chat window type tutorial to learn more about the differences between pop-up and embedded chat windows.
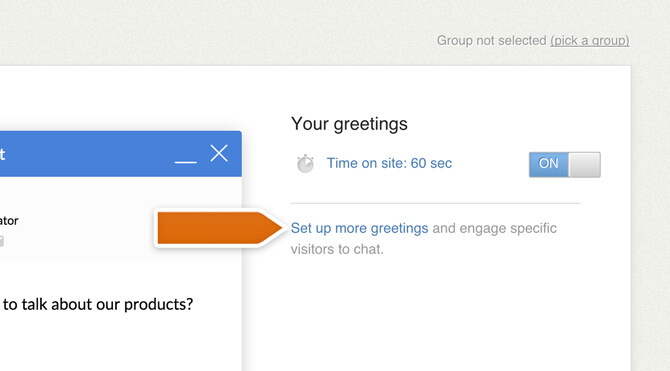
To create your first custom greeting, log in to LiveChat and go to the Greetings section. You will notice that you already have a greeting created. This is a standard chat invitation that fires after 60 seconds.
Click on the Set up more greetings to create a custom one.

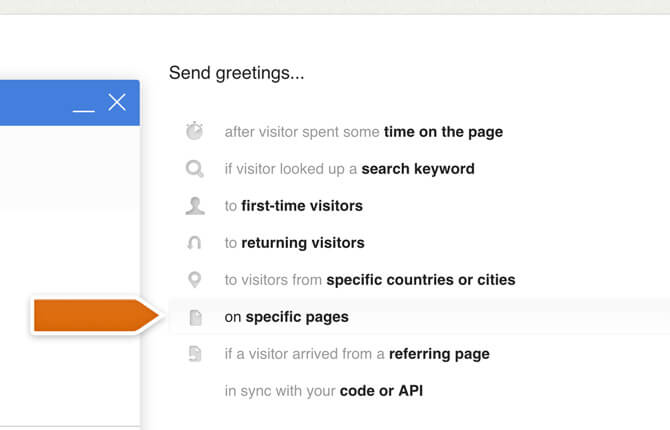
You will have a range of different types of greetings to choose from. For the purpose of this example, we will create a basic chat greeting that fires when a visitor visits a certain page.
Select the on specific pages option to proceed.

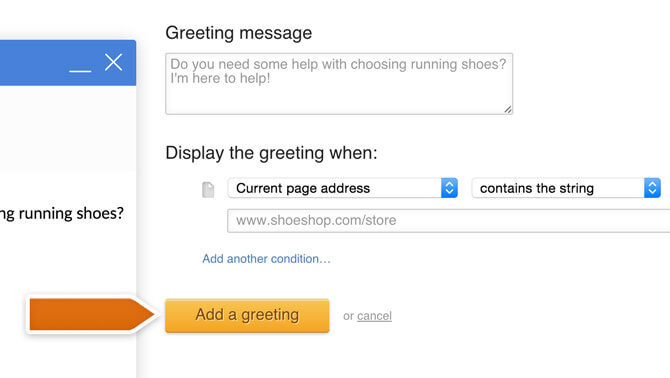
Next, you will need to set up the message for the greeting and the conditions that will trigger it.
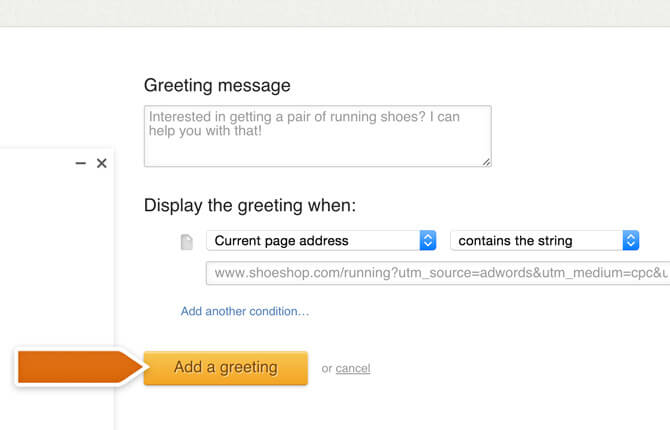
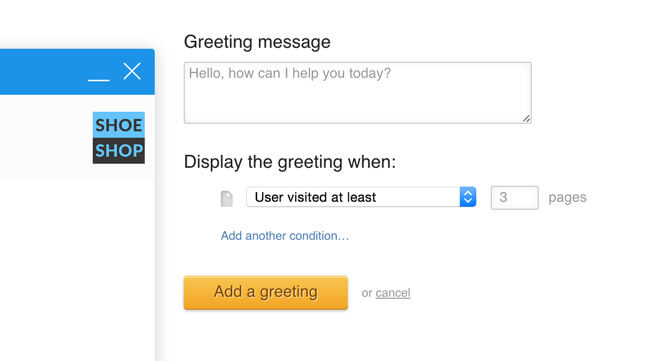
For this type of greeting, you need to specify the page that triggers the greeting and the greeting message.
In our example, this will be a greeting targeted at people visiting a website with running shoes. It will fire when a visitor enters the store page. The greeting will offer help with choosing the right shoe model.
Click on the Add a greeting to finalize greeting creation.

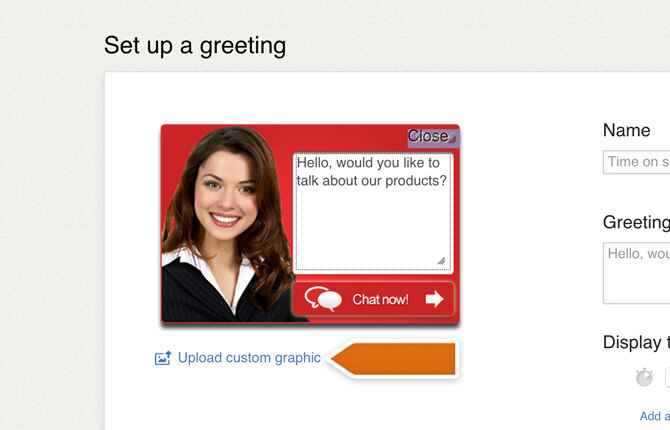
If you are using the pop-up chat window, you can also change the graphic for your greeting. Simply click on the Upload custom graphic link when setting up a greeting.

You can adjust the area where the greeting text will be displayed and the close button by moving the indicators on the preview.
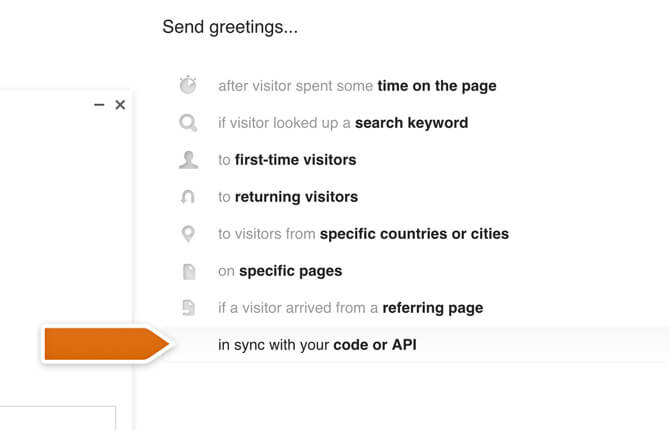
In total, there are eight different greeting triggers that will activate in various situations:
- Time on page – Greeting is sent after a visitor spends a certain amount of time on your website or page.
- Keyword – Chat invitation that is sent when a visitor reaches your website after searching for a specific keyword.
- First-time visitor – Greeting that is issued only to first-time visitors.
- Returning visitor – The opposite of the previous greeting. This one is shown only to people who have already seen your website.
- Specific location – Use this greeting if you want to target visitors from specific countries, states or cities.
- Specific pages – The chat invitation will be displayed once somebody visitors a specific page or pages on your website.
- Referring page – Greeting useful if you have any promotions running on other websites. You can display a referrer-specific messages to customers that clicked a link to your website from another website.
- Custom variable and API – Greeting that fires when certain conditions specified in your website code are met. What’s more, all these greetings can be combined. This gives you unlimited possibilities when it comes to reaching specific portions of your audience with tailored messages.
With so much possibilities, what are the most crucial situations that require a greeting? Here’s a few examples.
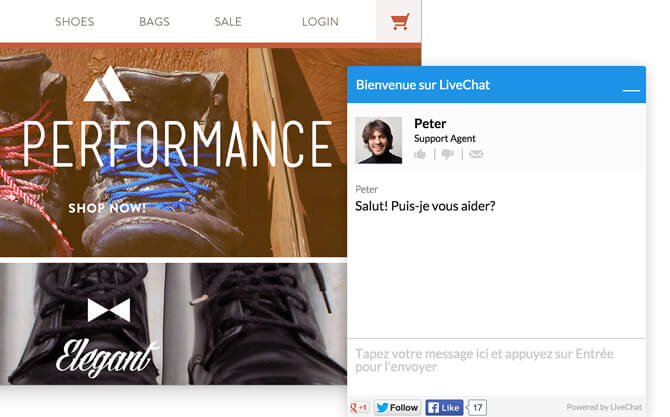
If you are catering to international customers, you can create custom chat invitations for different countries. These kind of greetings are fairly effective and can even reach conversion rates of 28-33 percent.
To create a country-based chat greeting, choose the specific countries or cities option when adding a new greeting. Next, specify the name of the country and create a new message for the invitation, preferably in the language of that country.

When you are done, hit the Add greeting button. Repeat this process for all the countries you want to cover. These greeting will only fire if the visitor comes from the specified country.

Bear in mind that if you want to offer a greeting in a particular language, you should also be prepared to handle the rest of the conversation of that language, which will require hiring agents capable of chatting in multiple languages.
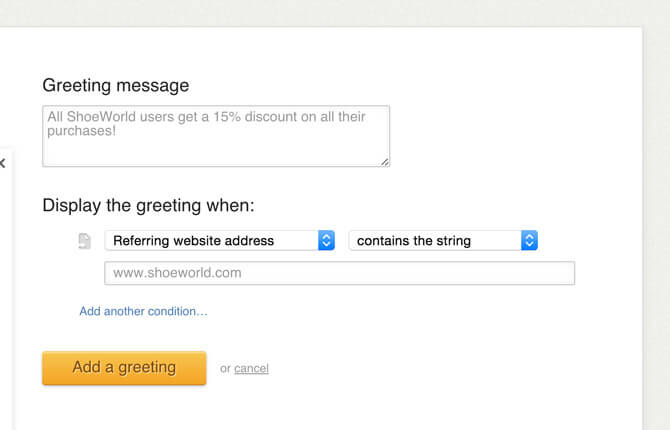
If you are running a promotion on a partner service, you can reach out to visitor who got to your site from the said service. This is yet another way of providing a tailored customer service with greetings.
In the invitation message, you can refer to the partner page with something like “Welcome ShoeShop user. Want to take a look at our running shoes sale?” You can even offer a discount for those visitors, which will increases your chances of starting a chat.
To create this kind of greeting, select the referring page option when adding a greeting. You can set up a number of similar greetings for all your partner pages.

If you are running AdWords campaigns, you can increase the effectiveness of your campaigns by starting a chat immediately after someone visits your page after clicking on an ad. This gives you and your agents a unique chance to work with a qualified lead on making a sale.
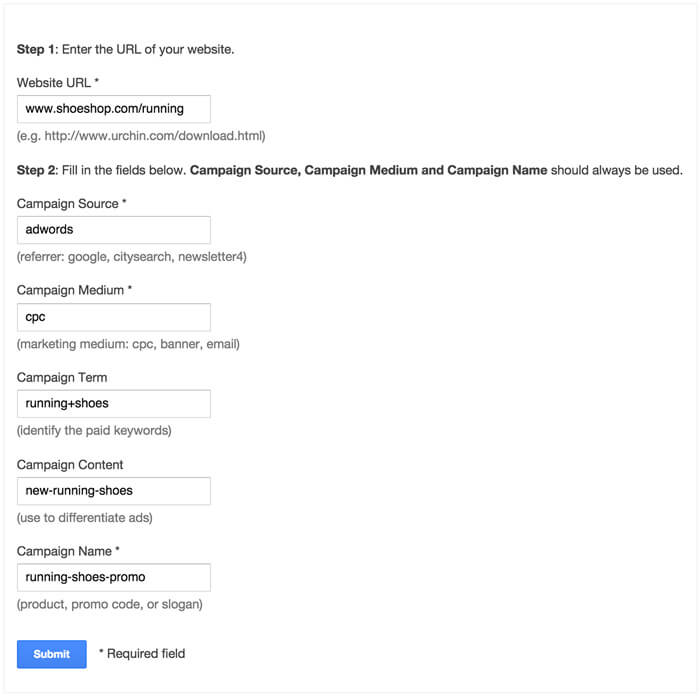
To get this kind of greeting online in your LiveChat, you need a custom campaign link. First, you will need to use Google’s URL Builder to prepare the link.
Let’s say you are running a campaign for a brand new model of running shoes. Here’s how the link settings for this kind of product could look like:

Once you click on the Submit button, the link will be generated. You will get something like this:
www.shoeshop.com/running?utm_source=adwords&utm_medium=cpc&utm_term=running%2Bshoes&utm_content=new-running-shoes&utm_campaign=running-shoes-promo
When you have the custom URL ready, it’s time to set up a greeting. Go to the Greetings section and create a new greeting. Select the specific page greeting type and use the custom URL for the greeting’s trigger. Finally, customize the message to refer to the ad and click on the Add a greeting button.

Now, anyone who clicked the ad will receive a custom invitation upon entering your website. You can refer to the advertised product in the invitation message.
The cart-saving greeting will identify people who are about to leave your page and initiate a chat with them. These are people who have added something to their cart but can’t seem to proceed to checkout.
To create this kind of greeting, you need to check how long does an average visit on your website that ends up with a sale takes (you can use Google Analytics for that). Once you know the pain point after which your visitors leave, set up a greeting that fires before that time threshold is reached for visitors who have added something to their cart. This will allow you to intervene and offer help when a potential customer needs help to finalize his or her purchase.
First, you need to check if the visitor has added something to the cart. There are two ways of doing that. You can either check if someone visited the cart and assume that something was added, which is the simpler and less precise way of doing it. You can also create create a custom variable that will let LiveChat know when something is added to the cart, which is a bit harder but very precise.
To check if someone visited your cart page by choosing the specific page option when creating a greeting. Next, enter the cart’s URL address. You might want to choose the URL to be a partial match if it’s not the same for all users. After that, you need to click on the Add another condition link… and select the time on website option. Finally, specify the amount of time after which the greeting will be sent, i.e. before it reaches the pain point and customize the greeting message. Click on the Add a greeting button to finalize.

Another way of preparing this greeting is using custom variables.
Custom variables are additional information passed when a customer makes a specific action on your website. For example, when someone leaves their contact information or makes a purchase.
In this case, you want to add a custom variable to the LiveChat tracking code that will check the state of the cart. Here’s an example of LiveChat code with a custom variable:
<script type="text/javascript">
var __lc = {};
__lc.license = 1520;
__lc.params = [
{ name: 'cart-active', value: '0' }
];
(function() {
var lc = document.createElement('script');
lc.type = 'text/javascript';
lc.async = true;
lc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.livechatinc.com/tracking.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(lc, s);
})();
</script>
Set up a script that will change the cart-active value to 1 whenever something is added to the cart. Next, go to the Greetings section and set up a new greeting using the code or API option.

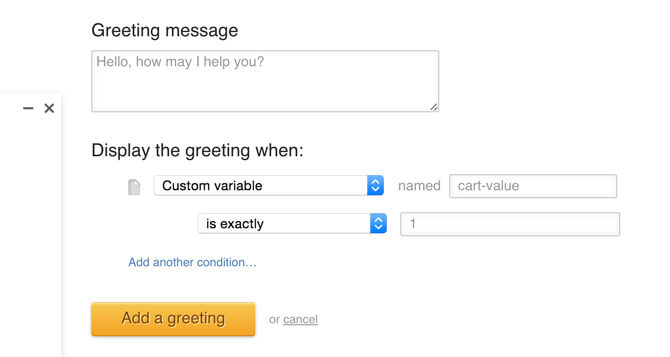
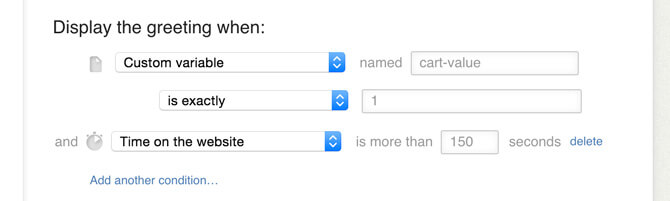
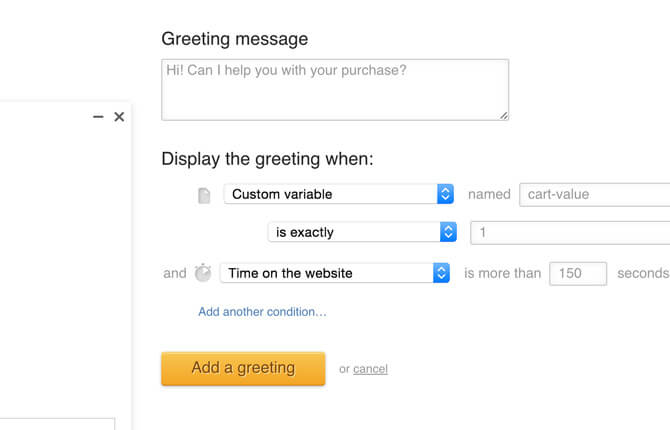
Proceed by choosing the Custom variable option and entering the name of your variable. In our case, this will be cart-value. You also need to provide value for the greeting. Since we want it to activate when something is added to the cart, we will set the value to 1.

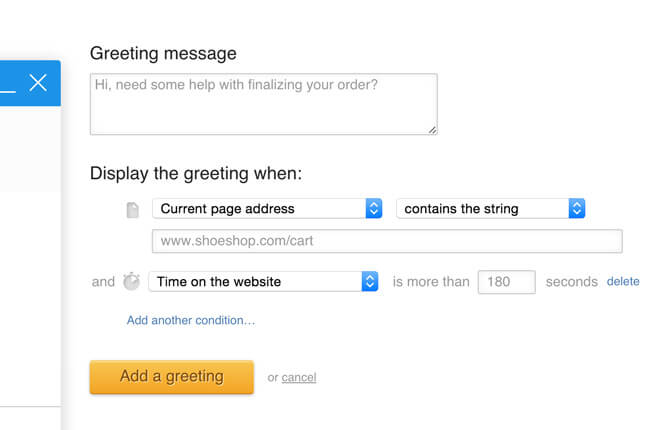
Having set up the first part of the greeting, you need to take care of the time aspect of the greeting. Click on Add another condition… and select the Time on the website condition. Set the condition to fire before the pain point. For example, if you tend to lose visitors with full carts after three minutes, set the greeting to fire after 150 seconds.

All that is left to do is providing a custom greeting message. In this case, it might be a good idea to offer help with finalizing the purchase. Click on the Add a greeting button once everything is set.

The cart-nurturing greeting works in a similar way. In this case, you want to spot the most valuable customers, i.e. those with the biggest orders, and start a chat with them to make sure they reach checkout.
You can prepare cart-nurturing greeting by setting up a rule that will check if a visitor reached a certain cart value. You can do that using custom variables. Whenever a visitor adds something to his or her cart, the variable will change. You just need to set up a greeting that will fire when the variable goes past certain value. You can calculate this value by checking the average value of your carts. Depending on your resources, you can decide to engage every above-average customer or, for example, target just the 10 percent of highest transactions.
To set this greeting up, start by creating a custom variable that will change every time a visitor adds a product to his or her cart.
Here’s an example piece of code you should add to your website’s LiveChat code whenever a visitor adds something to his or her cart. In this example, the product will cost $90:
__lc.params = [
{ name: 'cart-value', value: '90' }
];This change will take effect after the visitor reloads or goes to another page. To make the change instantaneous, you can use LiveChat’s API. Here’s the same variable added using an API request.
LC_API.set_custom_variables([
{ name: 'cart-value', value: '90' }
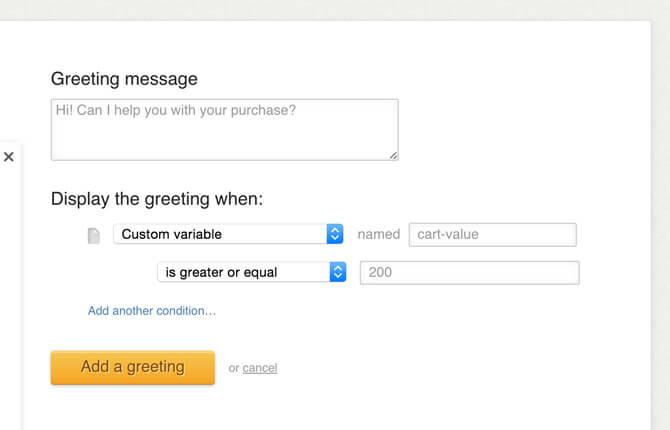
]);Next, create a greeting that will check if a certain value has been reached. For example, let’s set up a greeting that fires when the cart reaches $200. Here’s how it can look like:

Using a greeting like this, you will be able to take care of your major customers and make sure that the biggest orders are completed.
Setting up goals
Goals are one of the key sales-related LiveChat features. Using goals, you can monitor how many of your chats end with a sale or other desirable outcomes. This can be, but is not limited to: a new account registration, trial signup, getting someone’s contact details or filling out a survey.
You can think of goals as flags. These flags are automatically assigned to successful chats, which makes it easier to see the cases where you did good and how many of them there are.

By seeing how many of your chats end with one of those outcomes, you can calculate how effective your chat is. By monitoring this chat-to-goal conversion every week, you will be able to see how the changes in your customer service affect your sales/trials/signups.
Goals are also great for deciding which agents should get a bonus. The more chats with a goal an agent gets, the more he or she contributes to your businesses’ success.
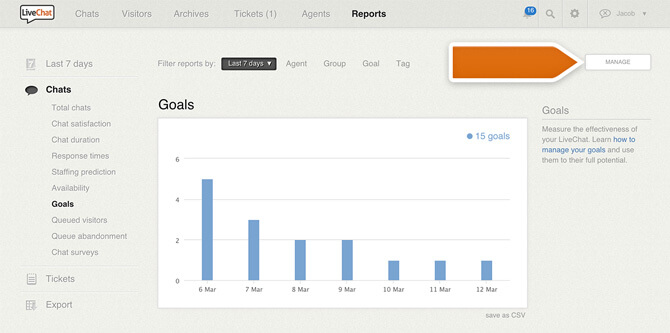
To set up your first goal, go to the Goals section and click on the Manage button. The Goals section is available in the Reports tab under Chats.

Next, click on the Add a goal button. You will need to name and configure your goal.
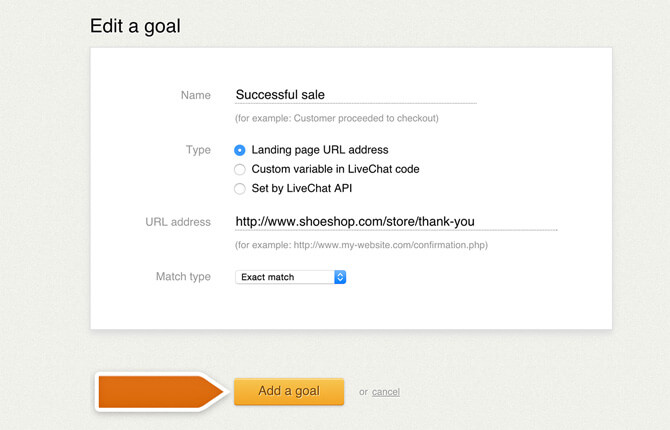
For example, let’s create a goal measuring the number of customers who have seen your “thank you” page after a purchase. To set up this kind of goal, select the Landing page URL address option and type in the address of your thank you page. You can choose to check for the exact same ULR or just a part of the URL. Once you are done, click on the Add a goal button.

Now, every time someone accesses the specified URL address after a chat, it will count toward the goal, effectively letting you know how many chats end up with a sale. You can check the conversion rate in the Goals section.
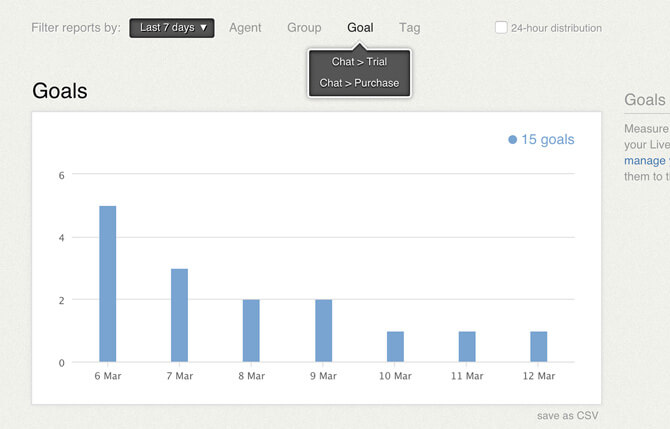
You can filter the results by a specific goal, agent, group, tag or see the data for a specific time period.

If you have a thank you page that is displayed after a purchase, setting up a goal like this is a must-have. It provides chat effectiveness data you wouldn’t otherwise get. When coupled with customer satisfaction data, it is a really good indicator of the quality of your support.
What if you don’t have a dedicated thank you page? In this case, you can use a different type of goal that’s based on custom variables.
To track this kind of goals, you will need to do two things.
First, you need to assign custom variables to specific actions on your website. For example, you can create a variable called form-completion using JavaScript. Whenever a visitor fills out the form, the custom variable will be added to your LiveChat code, which will allow LiveChat to track it as a goal.
Here’s how the LiveChat code would look in this example after a visitor fills out the contact form:
<script type="text/javascript">
var __lc = {};
__lc.license = 1520;
__lc.params = [
{name: 'form-completion', value: '1'}
];
(function() {
var lc = document.createElement('script');
lc.type = 'text/javascript';
lc.async = true;
lc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.livechatinc.com/tracking.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(lc, s);
})();
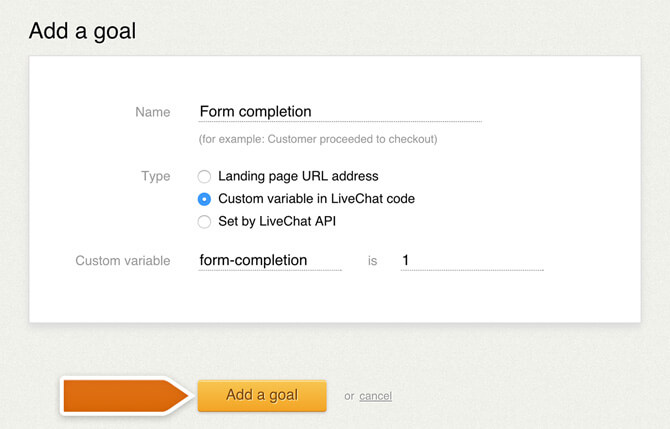
</script>When you have the variable ready, you can set up a goal for it. Go to the Goals section and select Custom variable in LiveChat code. You will need to provide the name of the variable and the value that should trigger the goal. When that is done, just name the goal and click on the Add a goal button.

Custom variable goals are great when you need to track a specific action on your website and you don’t have a dedicated thank-you page. However, for this method to work, the page will need to reload to make the required changed to the code. In the contact form example, this would happen when the visitor completes the contact form and sends it over.
If you are using goals a lot, you should consider using LiveChat’s API for that. It gives you the most freedom when it comes to creating, modifying and managing your goals.
An additional perk of using the LiveChat’s API for goals is the ability to add the custom variables to the LiveChat code on the fly, without having to reload the page like in the previous example. You can pass all kinds of goals using the API: order value, currency, names of products etc.
Check our our API documentation for more information on creating and managing your goals via the API.
Using goals effectively is all about identifying the actions you want your website visitors to take. This can be anything from filling a contact form to making a purchase. Goals allow you to see how big of an impact chat makes in those situations.
For example, you could check if people are more eager to push that ‘Buy’ button after a quick conversation with an agent. As you improve your customer service, the goals will help you decide if a particular change in your approach to support is good or bad.
The more goals you have identified the bigger picture you get. Try to identify all the desirable actions a customer can perform on your website and set up a goals for all of them to get the most out of goals.
Measuring conversion
After creating a set of tailored greetings and goals you want to achieve during chats, it’s time to start measuring the results. You can do this by calculating the conversion funnel for your greetings, chats and goals.
The funnel is a basic representation of the way your chat affects your sales. It shows you how many greetings turn into chats and how many chats turn into goals.

You can easily calculate the conversion using LiveChat’s API. Here’s how an example request looks like:
https://api.livechatinc.com/v2/reports/greetings?date_from=2015-01-13&group_by=monthIn this example, the request will return information on greetings, chats and goals from the 13th of January and will group it by month. Here’s what you can get in the results.
{
"2014-01": {
"begin": "2014-01-13",
"end": "2014-01-31",
"displayed": 274,
"accepted": 190,
"goals": 40
},
"2014-02": {
"begin": "2014-02-01",
"end": "2014-02-14",
"displayed": 146,
"accepted": 88,
"goals": 22
}
}With this kind of information, you can see that in January, you sent 274 chat invitations. Those invitations were clicked 190 times. Out of those 190 times, a customer made a purchase 40 times. This give you a conversion rate of around 14.5 percent, meaning that 14.5 percent of your chat invitations ended up with a sale.

Whenever you optimize your chat greetings or the way you display your chat window, you should pay close attention to those rates. It can be a good idea to run a few series of tests to determine the best converting combinations.
Integrating LiveChat with sales tools
LiveChat offers a number of integrations with your favorite e-commerce tools. Here’s a short overview of the available integrations and a quick description on how they can help you in your sales efforts.
See how much of a difference LiveChat makes on your sales in your Google Analytics report. This integration will allow you to monitor which pages are getting the most chats, giving you information about your on-site engagement.
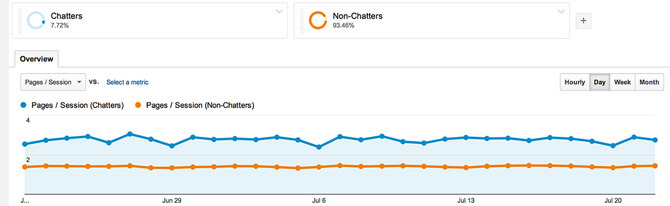
Using the Google Analytics integration, you can segment your audience into chatters and non-chatters to see how much of an impact LiveChat makes for your conversion. You can then proceed to optimize your chat greetings to reach the visitors who need just a bit of an extra push to make a purchase.
To do that, you need to install the Google Analytics integration. It allows you to add the ‘Chat’ event to visitors who used your LiveChat. You can set up these segments manually or import them directly to your Google Analytics account.
Once you add these segments and apply them, give it some time for Google Analytics to gather the chat-related data. After some time, you will be able to get lots of information on your visitors browsing habits. For example, how many pages chatters and non-chatters see during their visit on your website:

With this kind of data available, you can set up a greeting that will fire after a user has reached the page limit for non-chatters. This way, you will be able to possibly extend their visit and increase your chance of netting a sale.
To get this effect, choose the specific pages option when creating a new greeting. Next, select the user visited at least condition from the drop-down list and enter the number of pages after which your non-chatters leave. Finish by clicking on the Add a greeting button.

This kind of approach did wonders for our conversion rates: a couple of tweaks after monitoring the engagement via the Google Analytics integration resulted in a 14 percent more trial signups for us.
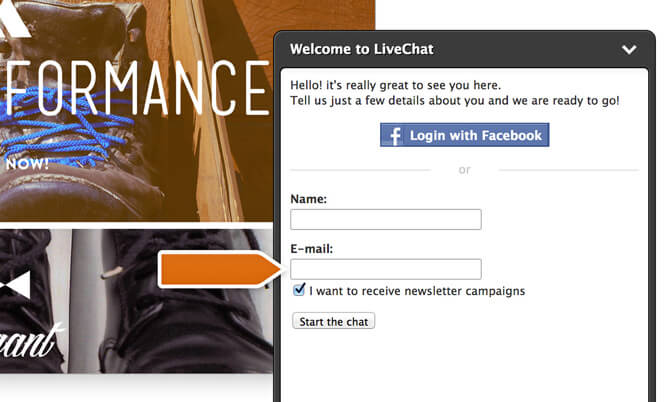
You can integrate your LiveChat with services like MailChimp, Active Campaign and Get Response to boost the reach of your email marketing campaigns. These integrations add newsletter sign up option to your pre-chat survey. Whenever a visitor enters your chat, you can potentially get a new newsletter subscriber.

Even if you don’t seal the deal over chat, you still can convince the a potential customer to make a purchase one of your products after seeing a newsletter. Check out our integrations section for a full list of email marketing integrations.
Our AdWords integration adds another way of measuring the effectiveness of your paid campaigns. After hooking it up to LiveChat, you will start getting information in your AdWords about the number of clicks that ended up with a chat. This gives you a better insight into the success rates of your campaigns and allows you to optimize them further.
If you are running an online store using an e-commerce platform, there is a good chance we have an integration that will help you put LiveChat in your store with just a couple of clicks. This can save you a bit of hassle with placing the code in your store manually.
We have integrations with most major e-commerce platforms, including: Shopify, AmeriCommerce, Bigcommerce, Magento, PrestaShop and more. For a full list, check out our integrations page.
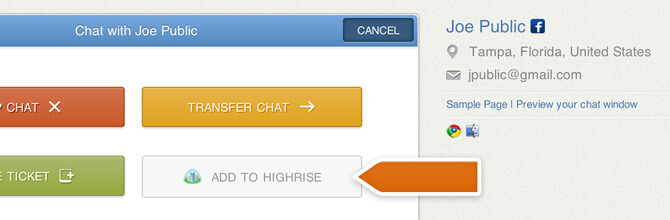
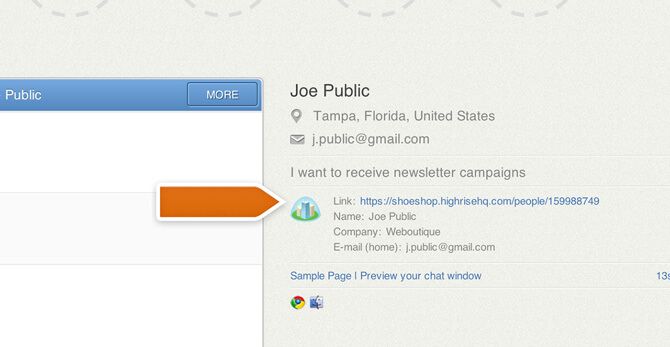
With our CRM integrations, you will be able to both grow your customer database and display information on your customers in the chat window.
Those integrations allow you to add leads to your CRM of choice straight from chat. Along with the contact information of a potential lead, the chat is also added as a note to your CRM, giving you the full picture.

If a returning customer or a qualified leads comes back to your website, the integration will display the contact’s information straight from your CRM’s database.

Check out our integrations section for a full list of the supported CRMs.
Chat window customization
Making LiveChat look like an integral part of your website serves two purposes.
Firstly, you won’t sell using LiveChat if visitors can’t spot it on your website. Making sure that it’s easily reachable on every part of your website should be one of your top priorities.
Secondly, your LiveChat should evoke trust. After all, potential customers will be discussing their personal and payment information over chat. If it looks out of place and does not fit in well, they may be reluctant to strike up a conversation.
You need to strike a careful balance between exposition and fitting in with the rest of the page. Here’s how you can do that.
The chat window should be easily visible on all of your pages. When designing your online store, make sure to reserve a bit of space for the chat window. Remember that it will cover a bit of your page, so you should move all the important bits like CTAs (calls to action) and cart management options to a location not obstructed by the chat window.
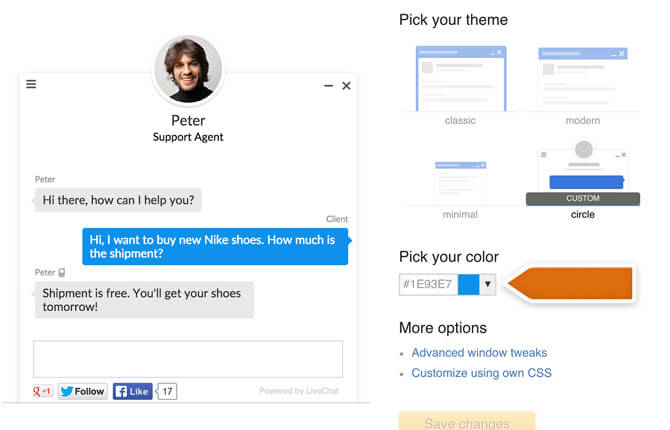
The chat window should blend in with the rest of the page, but it definitely shouldn’t disappear completely. Choose a chat window color that works well with the rest of the page, but make it unique to the chat window. In short, no fluorescent greens that will be too far from your original color scheme, but also no camo patterns that will make your chat window invisible. You can choose the color of your chat window in the customization options. There’s also the possibility of using CSS to alter individual parts of the chat window.

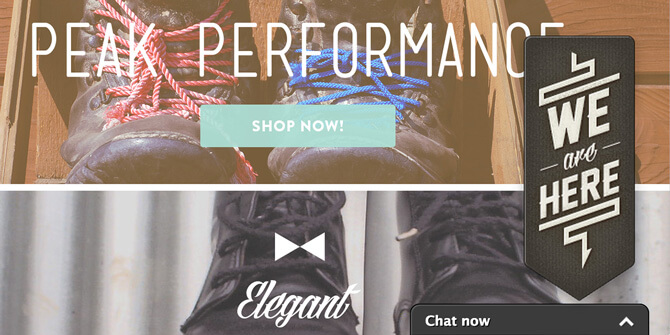
Creating a custom eye-catcher is a great way of letting your visitor know that there is help readily available. The eye-catcher is like a floating invitation pointing to your LiveChat. You can also use one of the pre-made eye-catchers if you’d like. You can set up the eye-catcher in the eye-catcher section of the settings.

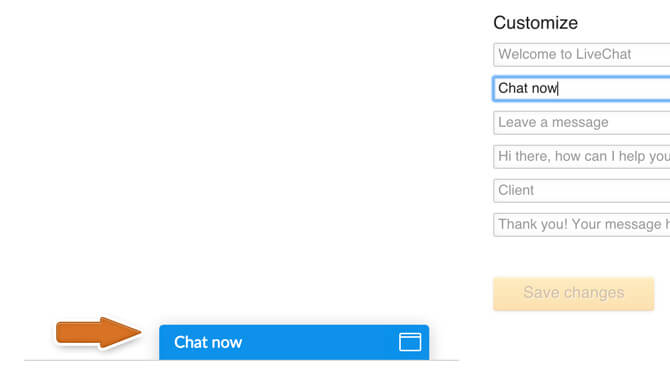
Changing the message on your chat window is another way of customizing your chat window that can bring more attention to your LiveChat. Sometimes, a simple change from the generic “Chat now” to something like “Chat to claim your 10% bonus!” can make a huge difference and turn into huge number of additional chats.
You can change the chat window message in the Languages section. Select the phrase you want to change, for example the phrase displayed when the chat window is minimized and type in the new message.

By modifying this message, you could greatly increase the number of chats you get. For example, you could offer help with choosing a pair of shoes by changing this CTA to “Find shoes for you.”
If you want to discuss confidential things like shipping or payment information on your chat, you need to make sure that it doesn’t look like some kind of scam. Your customers should not have to second guess if they are chatting with your store’s staff.
To boost their trust, the chat window should look like a part of your website. Making it stand out to get more chats is one thing, but if you go overboard with flashy colors, it will have the opposite effect.
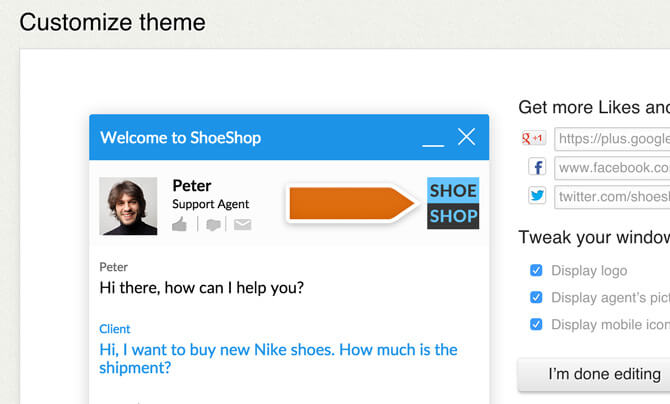
Adding your company’s logo to the chat window will let your customers know that they are contacting the right company. It can be done in the theme customization settings under Advanced window tweaks.

Click on the Upload your logo link and select your logo file. Make sure that the option to display your logo is enabled too.
Another way of earning your customers’ trust is shooting personal profile pics for your agents. The stock photos available in LiveChat are pretty good, but nothing beats personal photos in the trust department. Over time, your customers will start recognizing your agents and even will have their go-to guys when making subsequent purchases.
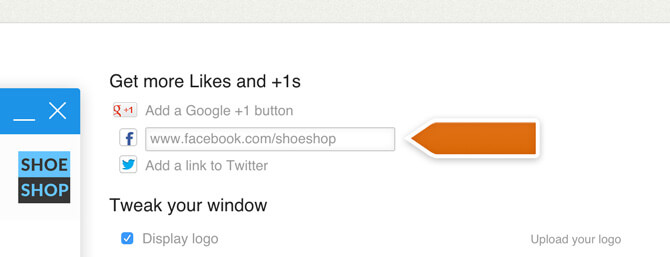
Finally, there are the social media buttons in the chat window. They will not only provide some additional confirmation that your customer is contacting the right company, but they will also allow you go gain more followers and fans.
You can set up the social media buttons by following Advanced window tweaks in the Theme section. Simply click on the social media platforms you would like to add and type in your profile page address.

Make sure to hit I’m done editing and then Save changes to finalize the process.
Selling with LiveChat checklist
Using LiveChat for sales is all about finding leads and maximizing your chances of getting a chat. Once you score a chat with a potential customer, you just need to answer his or her questions to pave the road for a sale.
Below, you can find a summary of the things you can do to find and engage potential customers effectively:
- Create tailored greetings – Greetings are your primary methods of getting your foot in the door. By setting them up properly, you increase your chances at reaching interested shoppers.
- Set up goals – Goals show you how many of your chats end up with a sale. They provide a great way to monitor the effectiveness of your chat.
- Measure conversion – After you set up your greetings and goals, you can check what kind of conversion rates you reach.
- Integrate LiveChat with your sales tools – You can hook up LiveChat to other sales tools you are already using. LiveChat sales integrations allow you to get more sales-related data, follow up on potential sales, access your customer data straight from LiveChat and more.
- Customize your LiveChat – The customization of LiveChat helps you with two things: exposure and trust. By carefully adjusting the way your LiveChat is displayed on your website, you can get more chats. Changing the chat window to fit your websites’ style will reassure your customers that they are contacting the right company.
Once you have these bases covered, you can start delving deeper into optimizing your greetings. Check out our Chat Greetings Efficiency Report for more detailed information on greeting conversion rates and customer service best practices.