NetSuite LiveChat: add LiveChat to your SuiteCommerce website and gain an additional channel of communication with your website visitors. With this detailed tutorial, we will guide you through all the necessary steps of the integration process:
- Adding Google Tag Manager module to your NetSuite;
- Linking your Google API OAuth clientID with NetSuite;
- Linking your Google Tag Manager account with NetSuite domain;
- Adding LiveChat to your SuiteCommerce website.
NetSuite LiveChat: Google Tag Manager
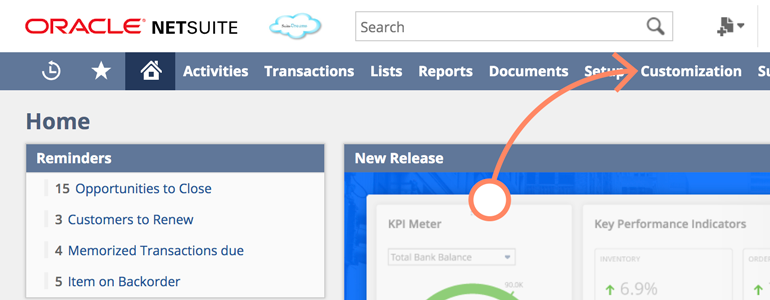
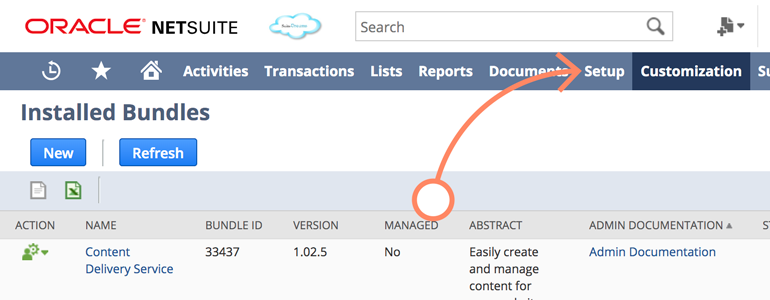
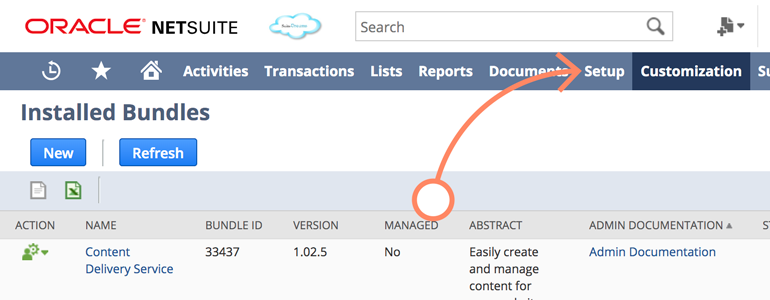
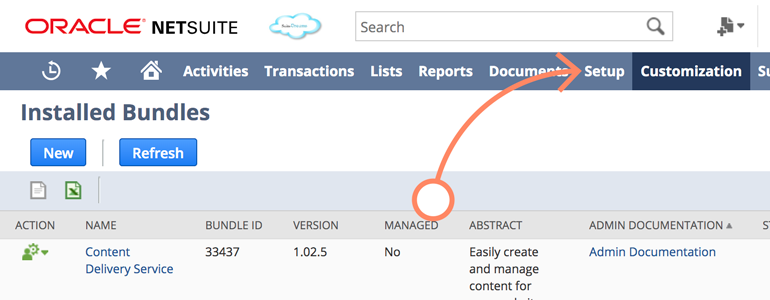
- First, log into your NetSuite dashboard and go to the Customization section.

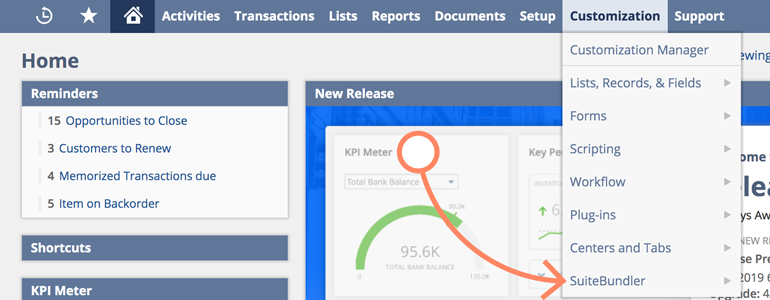
- Choose SuiteBundler from the list of available options.

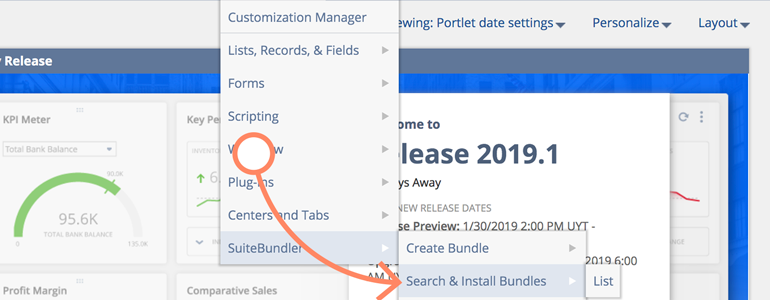
- Now, click on Search & Install Bundles.

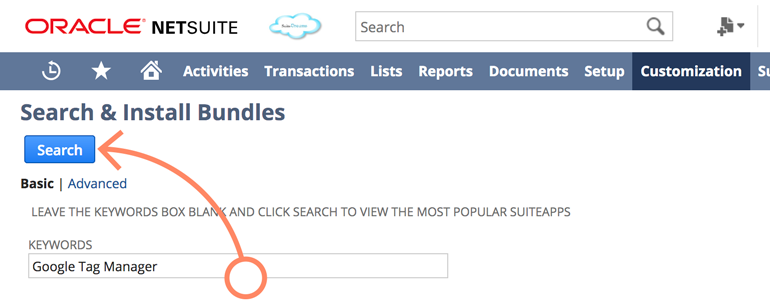
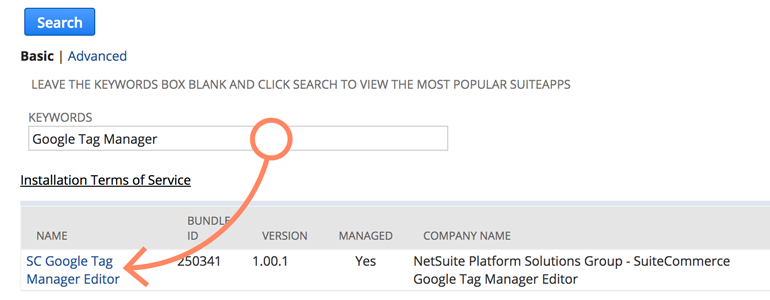
- On the next section, type Google Tag Manager in the Keyword section and click on Search button.

- From the list of available bundles, choose SC Google Tag Manager Editor.

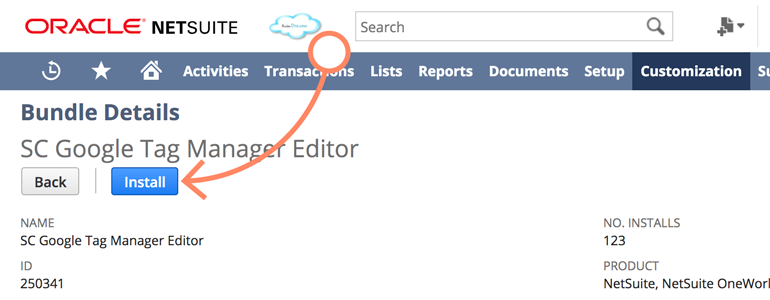
- Next section will provide you with some details about the package that you’d like to install. To proceed, click on Install button.

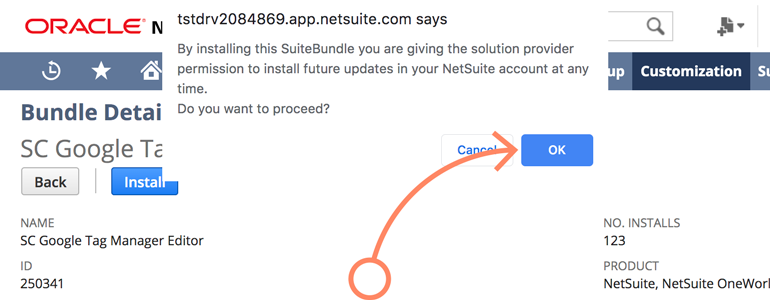
- You should see a little prompt, asking you to give permissions to the SC Google Tag Manager provider to perform future updates on your NetSuite account. Click on OK to grant permissions and continue.

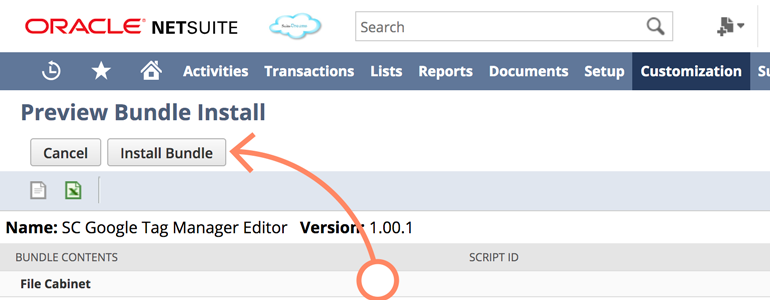
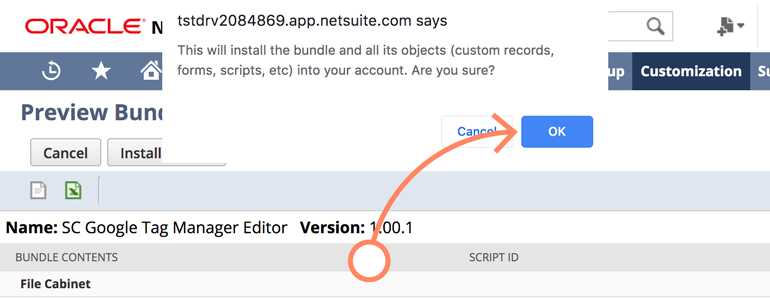
- You will be taken to the Preview Bundle Update section. While there, click on: Install Bundle.

- We are almost there! To finalize the installation of SC Google Tag Manager, confirm your action by clicking on OK button.

Done! Now that SC Google Tag manager bundle is installed, it is time to link your Google API OAuth client ID with NetSuite. To learn how to get your OAuth clientID and how to use it in NetSuite, check out the chapter below.
NetSuite LiveChat: Google API OAuth clientID + NetSuite
Creating your Google OAuth clientID
OK, so this is a tricky part but don’t worry! We will guide you through each required step.
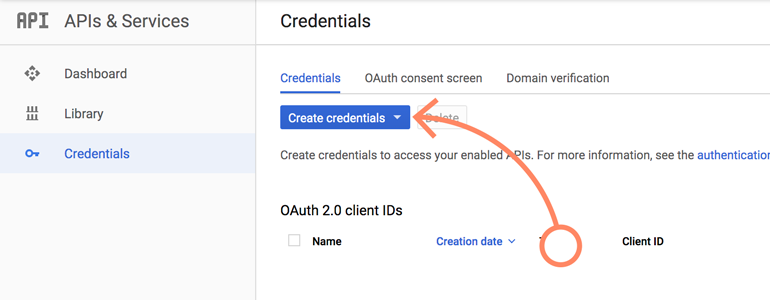
- First, click here to log into Google API Credentials Console. While there, click on Create credentials button.

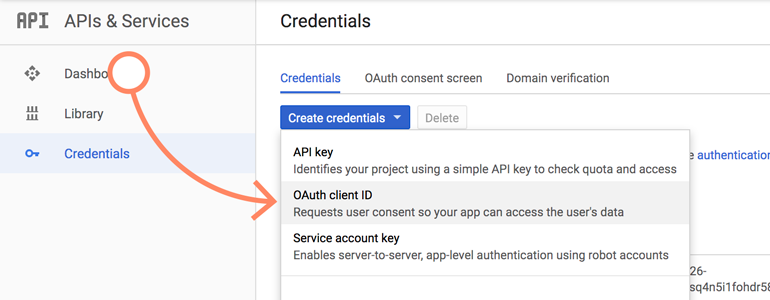
- From the list of available options, choose OAuth client ID.

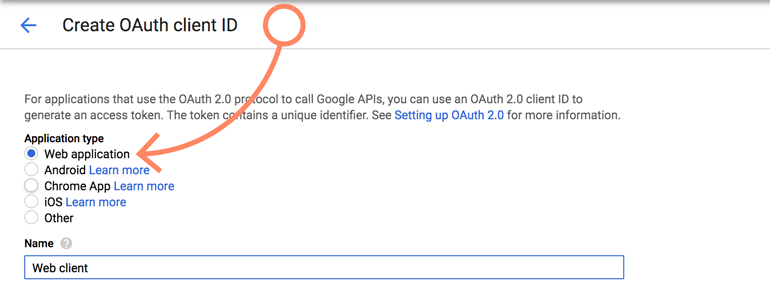
- Pick Web application as a type of app that you want to create.

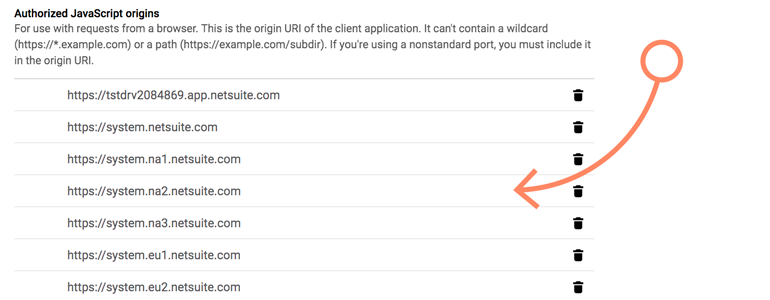
- Now it’s time to set up the Authorized JavaScript origins and Authorized redirect URIs. To do that, copy the values from below and paste them, one by one, into the corresponding fields.
- Authorized JavaScript origins
Your NetSuite account URL
https://system.netsuite.com
https://system.na1.netsuite.com
https://system.na2.netsuite.com
https://system.na3.netsuite.com
https://system.eu1.netsuite.com
https://system.eu2.netsuite.com
https://system.eu3.netsuite.com

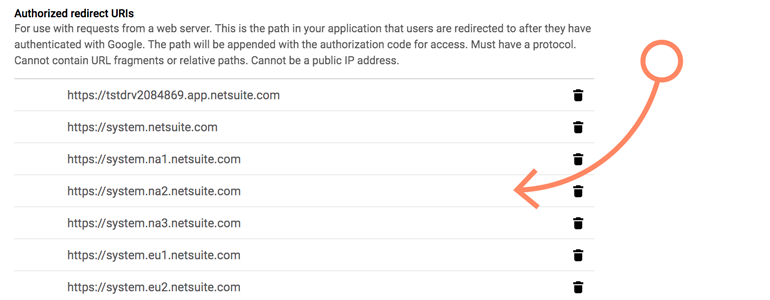
- Authorized redirect URIs
Your NetSuite account URL
https://system.netsuite.com
https://system.na1.netsuite.com
https://system.na2.netsuite.com
https://system.na3.netsuite.com
https://system.eu1.netsuite.com
https://system.eu2.netsuite.com
https://system.eu3.netsuite.com

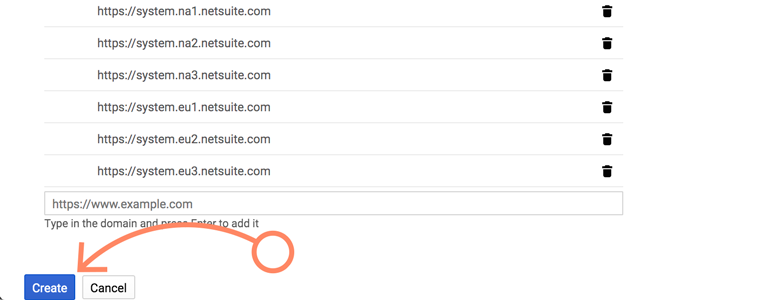
- After pasting all the addresses, click on Create to continue.

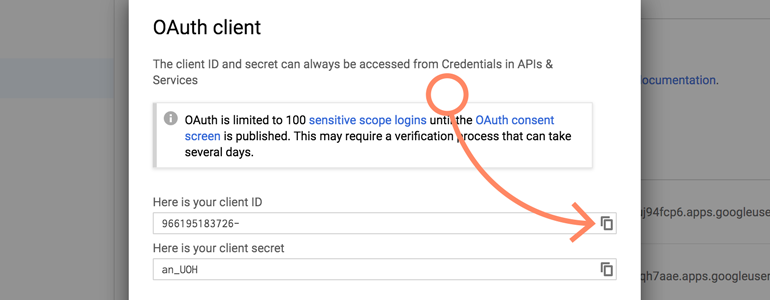
- All that is left is to copy the client ID generated for your account.

And that’s it: your client ID is now ready, and we can link it with NetSuite. Let’s see how to do that.
Link Google’s client ID with NetSuite
- Now, go back to your NetSuite dashboard. While there, go to Setup section.

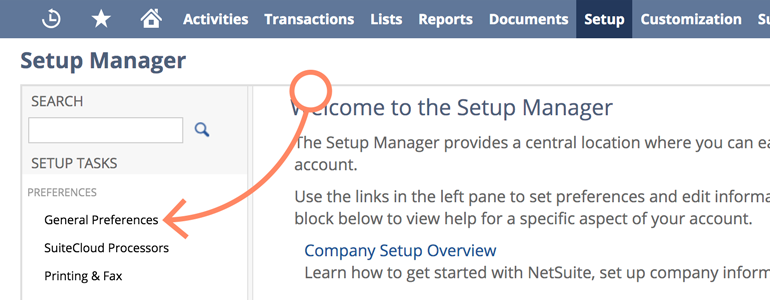
- From the options available in Setup Manager, choose Company → General Preferences.

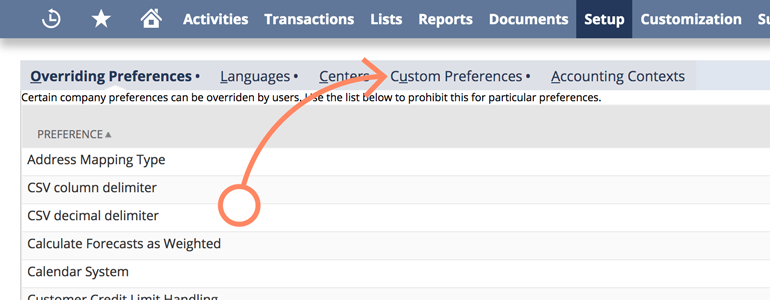
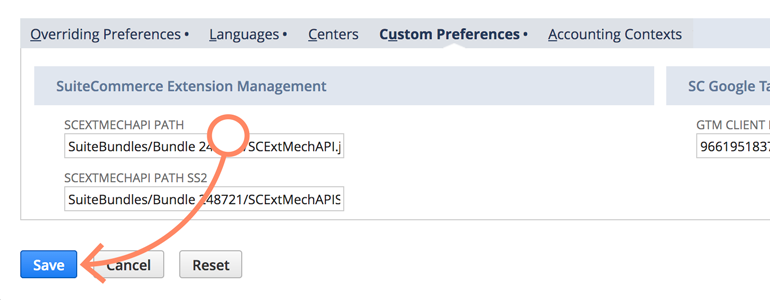
- General Preferences consists of different sections that you can configure. The one that we are interested in is called Custom Preferences.

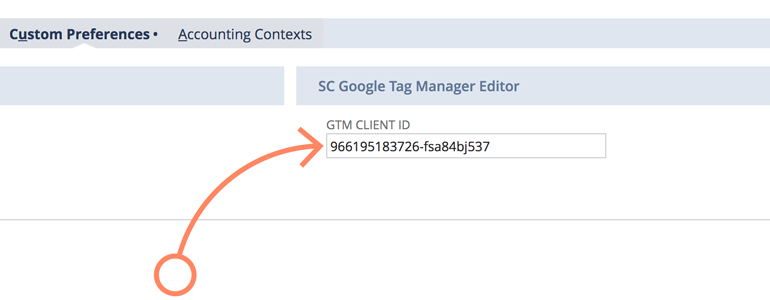
- To finalize this step, you will need to paste the Google Tag Manager client ID that you created before…

- And Save changes to your current configuration.

It may feel like a long ride, but I promise: we’re halfway there. Now that the GTM client ID is ready, let’s link Google Tag Manager with your NetSuite domain.
NetSuite LiveChat: link GTM with NetSuite domain
- To link Google Tag Manager with your NetSuite domain, let’s go back to Setup manager for a bit.

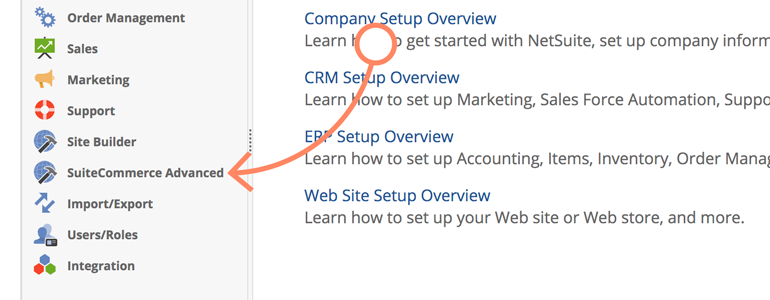
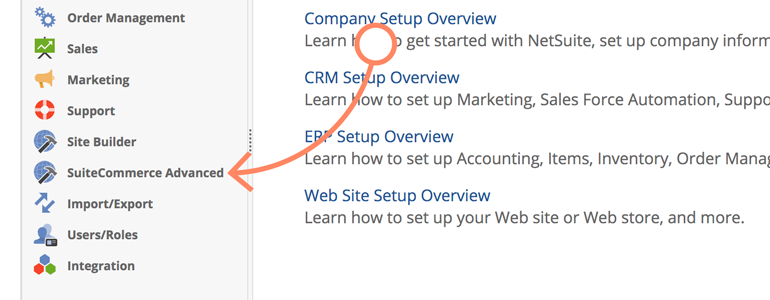
- As a next step, go to SuiteCommerce Advanced section.

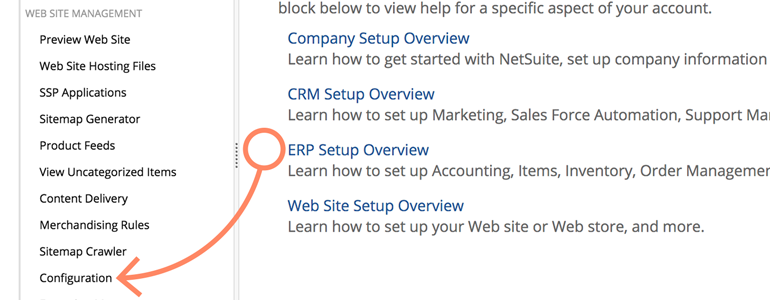
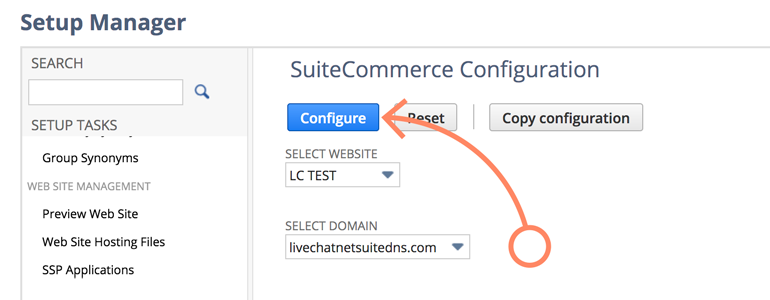
- Now proceed to the Configuration menu, where you will be able to choose which NetSuite domain would you like to link with Google Tag Manager.

- Choose which of your NetSuite website and domain would you like to link with Google Tag Manager. Once you’ve done that, click on the Configure button.

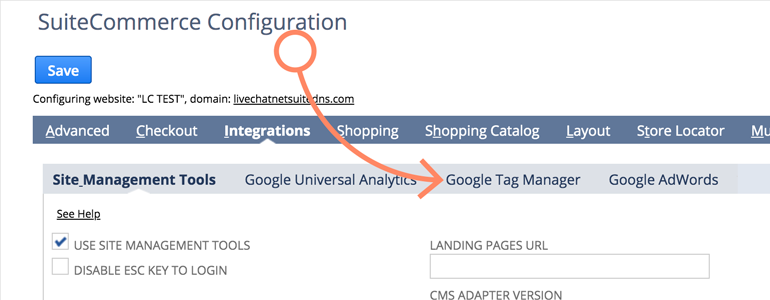
- On the next screen, proceed to Integrations → Google Tag Manager.

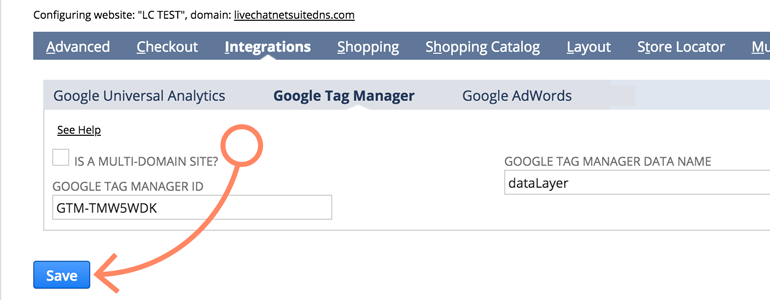
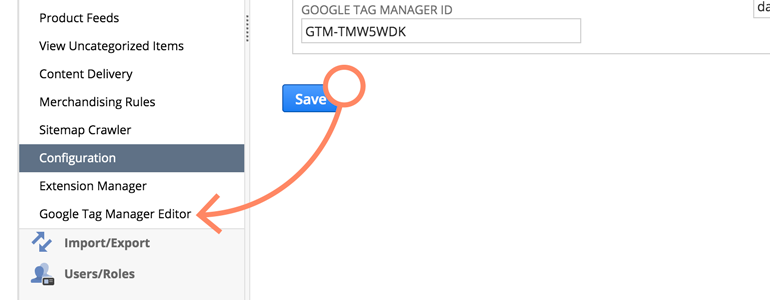
- As a final step, provide the ID of your Google Tag Manager and click on Save button.

Now that the Google Tag Manager is linked with your NetSuite, there is one final step: adding LiveChat to your SuiteCommerce website! To learn how to do that, check out the chapter below – and this one will be our last. 🙂
NetSuite LiveChat: Add LiveChat to your SuiteCommerce
- For the last time during the configuration, let’s proceed to the Setup section of your NetSuite dashboard.

- While there, proceed to the SuiteCommerce Advanced section.

- From the list of available options, choose Google Tag Manager Editor.

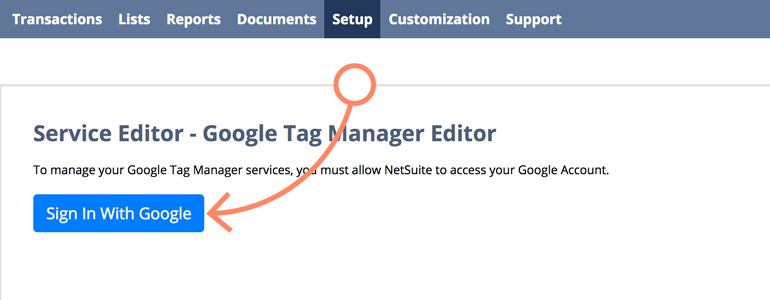
- Google Tag Manager Editor will greet you with the Sign In with Google button. Click on it to proceed.

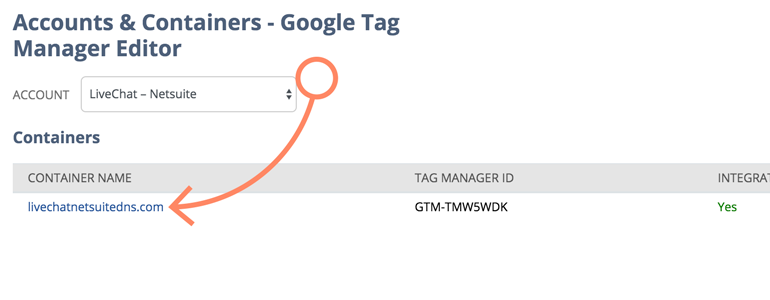
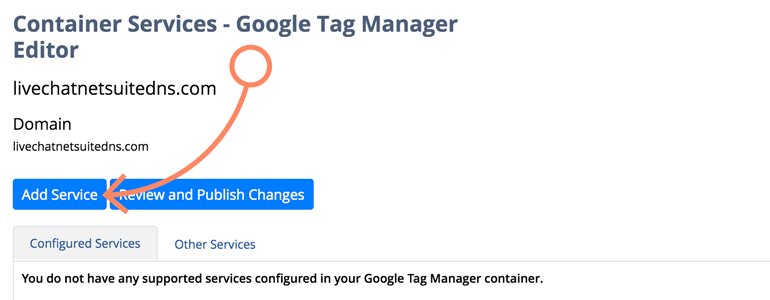
- Now that you’re signed in, choose your Google Tag Manager account and click on the container that you want to edit.

- To proceed, click on Add Service button.

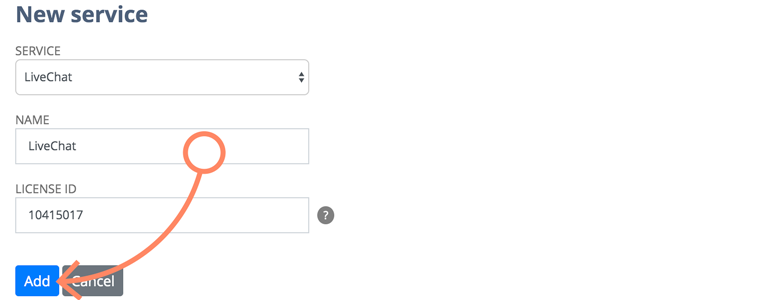
Now, from the list of available services choose LiveChat, name your service and provide your LiveChat license number.
After doing all that, click on Add button to proceed.

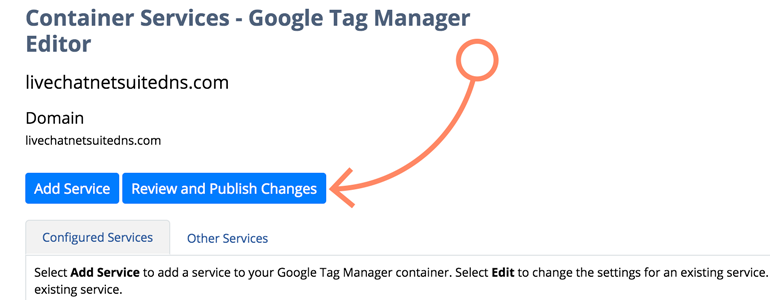
- It is time to Review and Publish Changes – clicking on that button will redirect you to your Google Tag Manager dashboard.

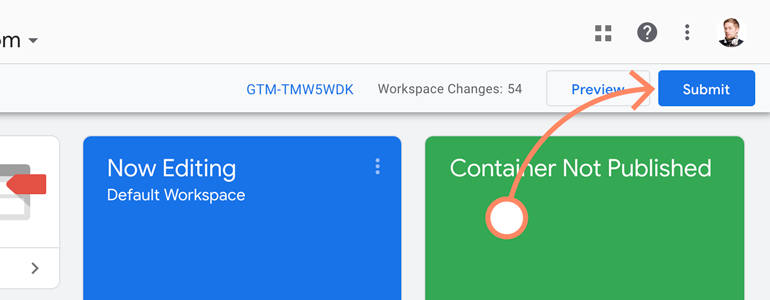
- While in your Google Tag Manager, click on Submit button, available at the top right section of your dashboard.

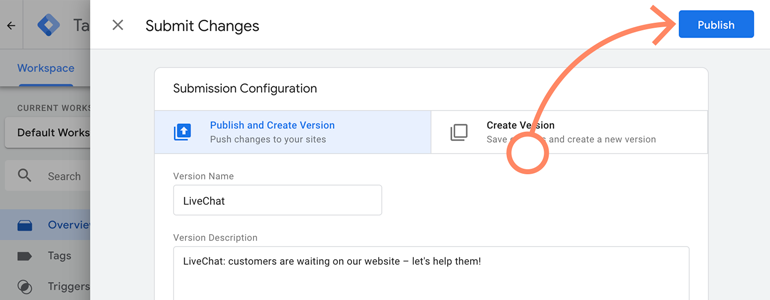
- Google will ask you to name the change that you are about to submit and briefly describe what this change is all about. Once you’ve done that, click on Publish to continue.

Woohoo! 🎉 🎊 🙌 The process of implementing LiveChat on your SuiteCommerce website is now finished, and you can start helping your customers right away.
Oh, and one more thing: click here to check out our official Handbook for Agents. It will not only allow you to become a force to be reckoned with (in fields of Customer Service) but will also guide you through each session available in our LiveChat application.

