Adding a live chat option to your Unbounce landing page provides an easy to notice way of contacting you. Instead of watching online visitors click away from the website, you can make the first step to contact them, which results in more leads.
Installation
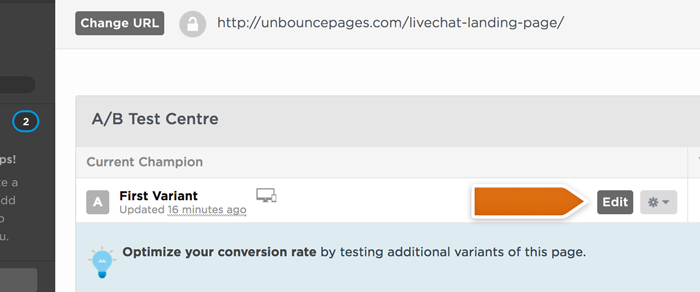
- Log into your Unbounce account and click “EDIT” on the landing page “variant” to which you want to add LiveChat to.

- Select Javascripts at the bottom left of your Unbounce page editor.

- Paste your LiveChat tracking code into the script box and click Save Code .
![]()
- To finalize, click on the Save button.

That’s all! LiveChat is now installed on your Unbounce landing page. You can now use it to support your online visitors, sell them your products or both!

