Installing LiveChat on your JumpSeller store is quick and easy. You will be able to talk to customers in real-time and encourage them to buy products from your online store.
Integration tutorial
To begin, log into your JumpSeller admin dashboard.
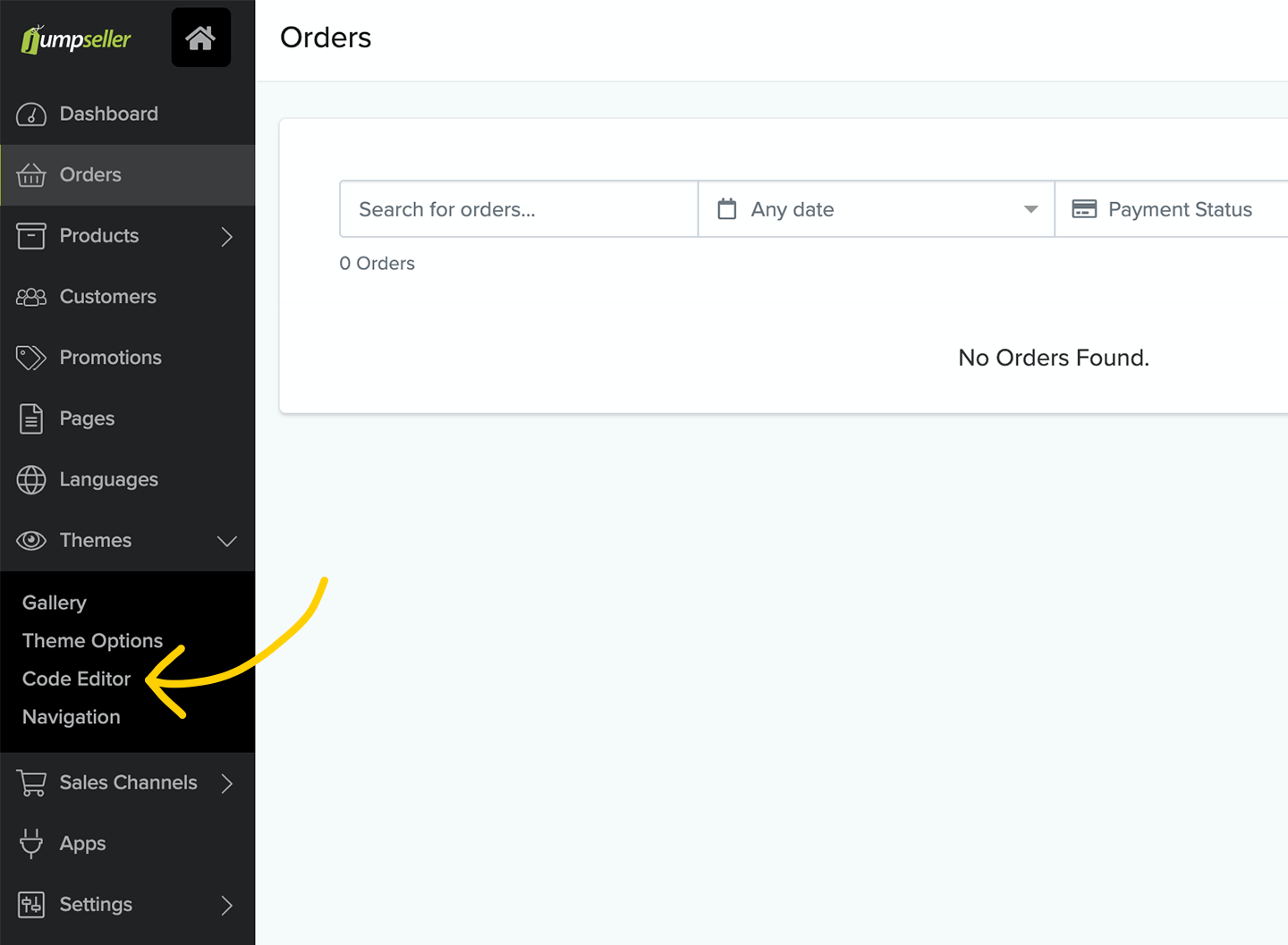
- Go to Themes and select Code Editor.

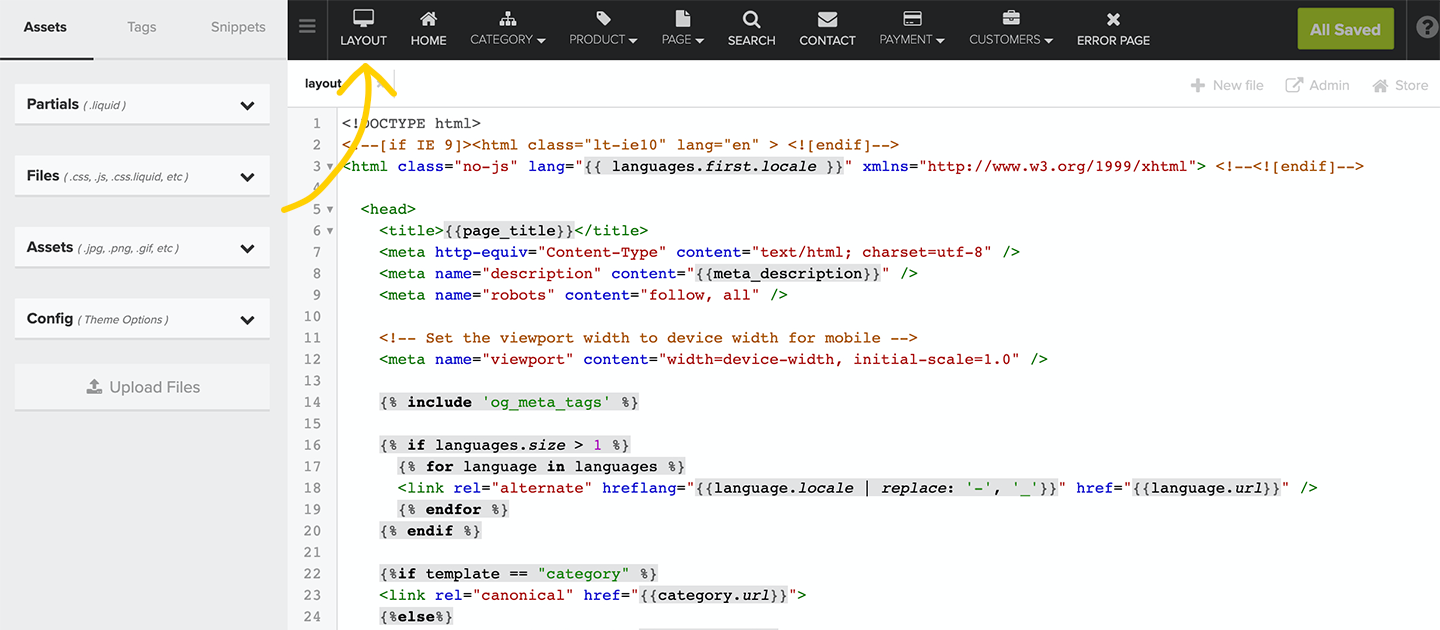
- Navigate to the Layout section.

To complete the next step, make sure that you have an active LiveChat account as you will need it for the LiveChat code snippet. Sign up for a LiveChat account.
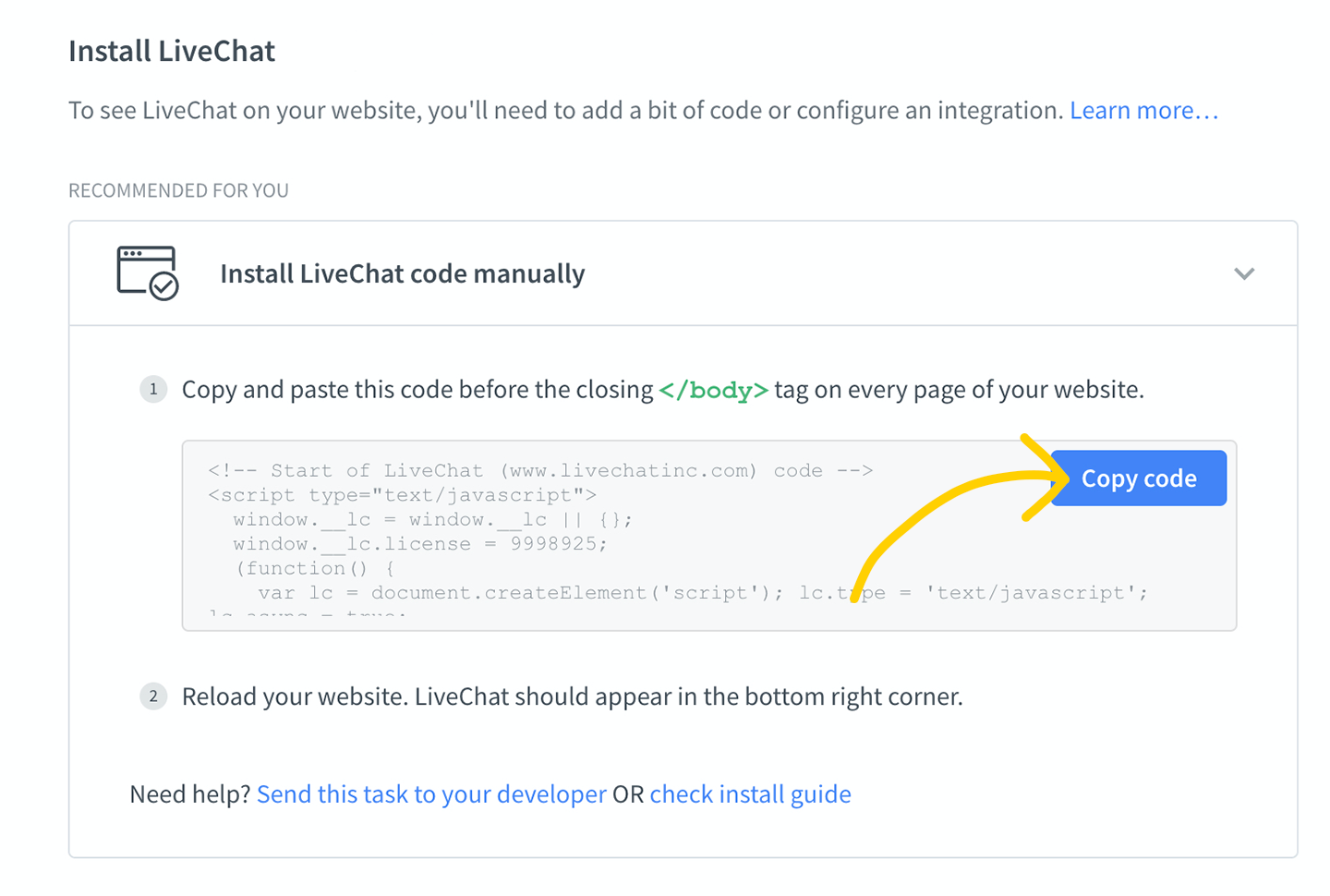
In a new tab, log in to LiveChat and go to Settings > Chat widget > Channels.
Copy the code so that you can use it in JumpSeller.

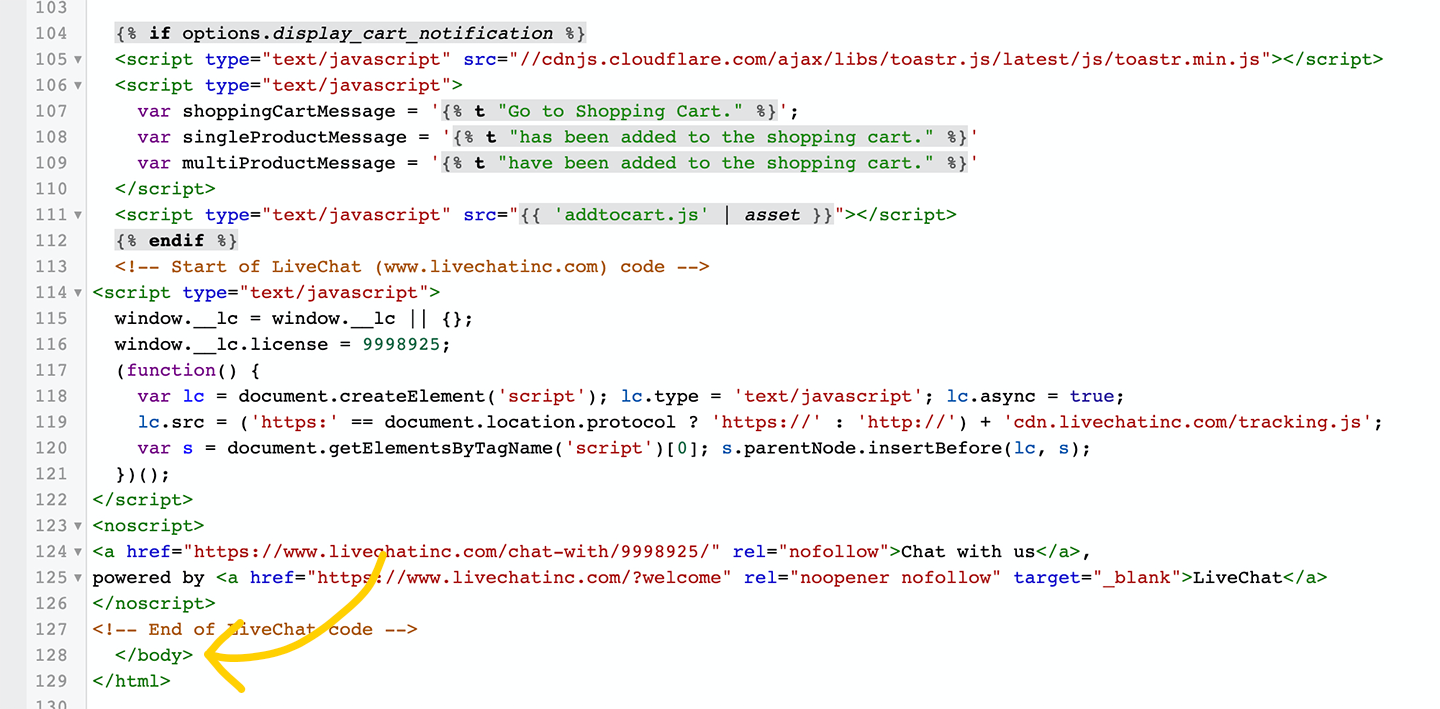
- Go back to the Layout section in JumpSeller. Paste the LiveChat code before the closing /body tag.

- To finish the installation, click Save Changes in the top right corner.
That’s all! Go to your website and refresh it to see the chat widget installed on your site.