Curious about the feedback form your post readers? Install LiveChat on your Blogger blog and let your audience talk to you about your recent posts.

Installation
To set up LiveChat on your Blogspot, you need to insert LiveChat tracking code in your Blogspot template.
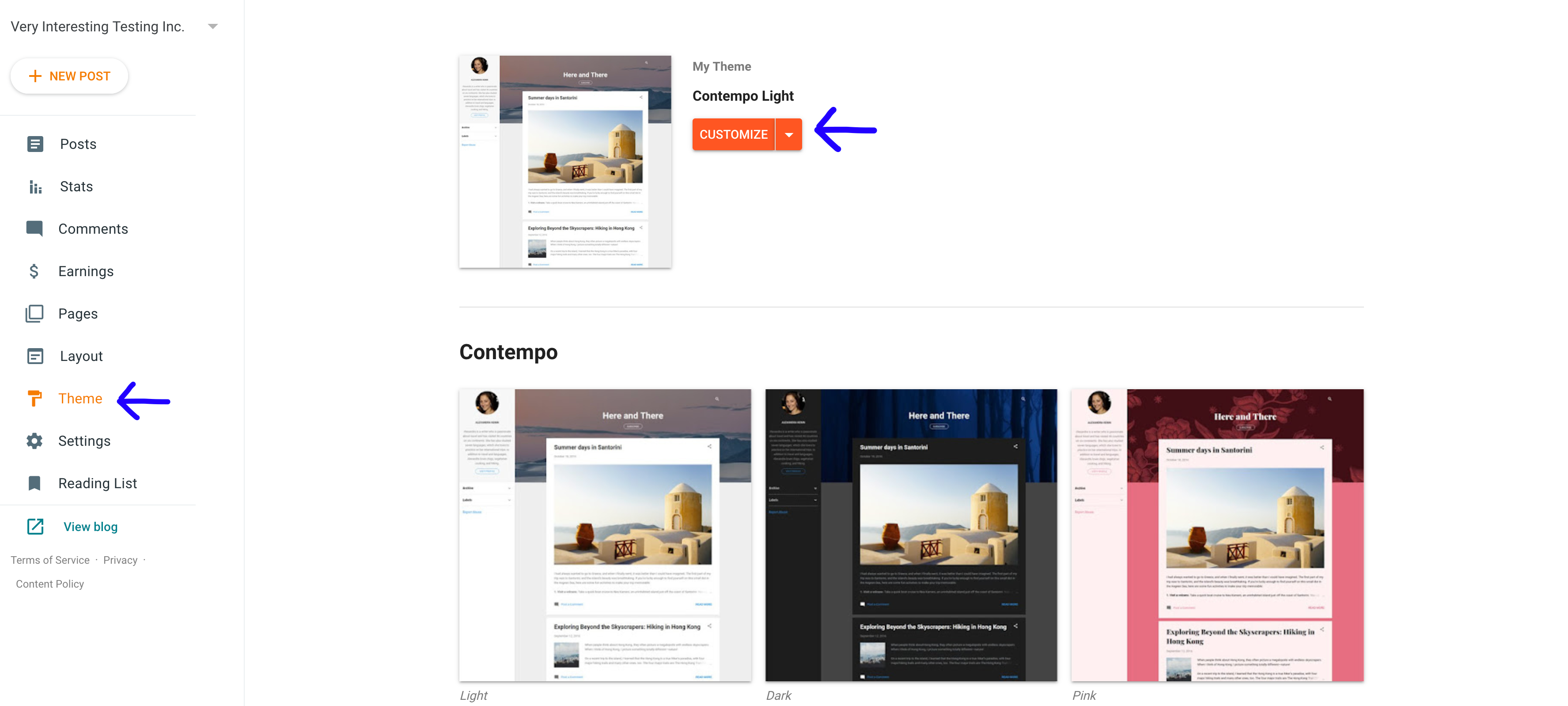
- Log in to your Blogspot panel and select Theme .
- Next, open the drop-down menu of the Customize button.

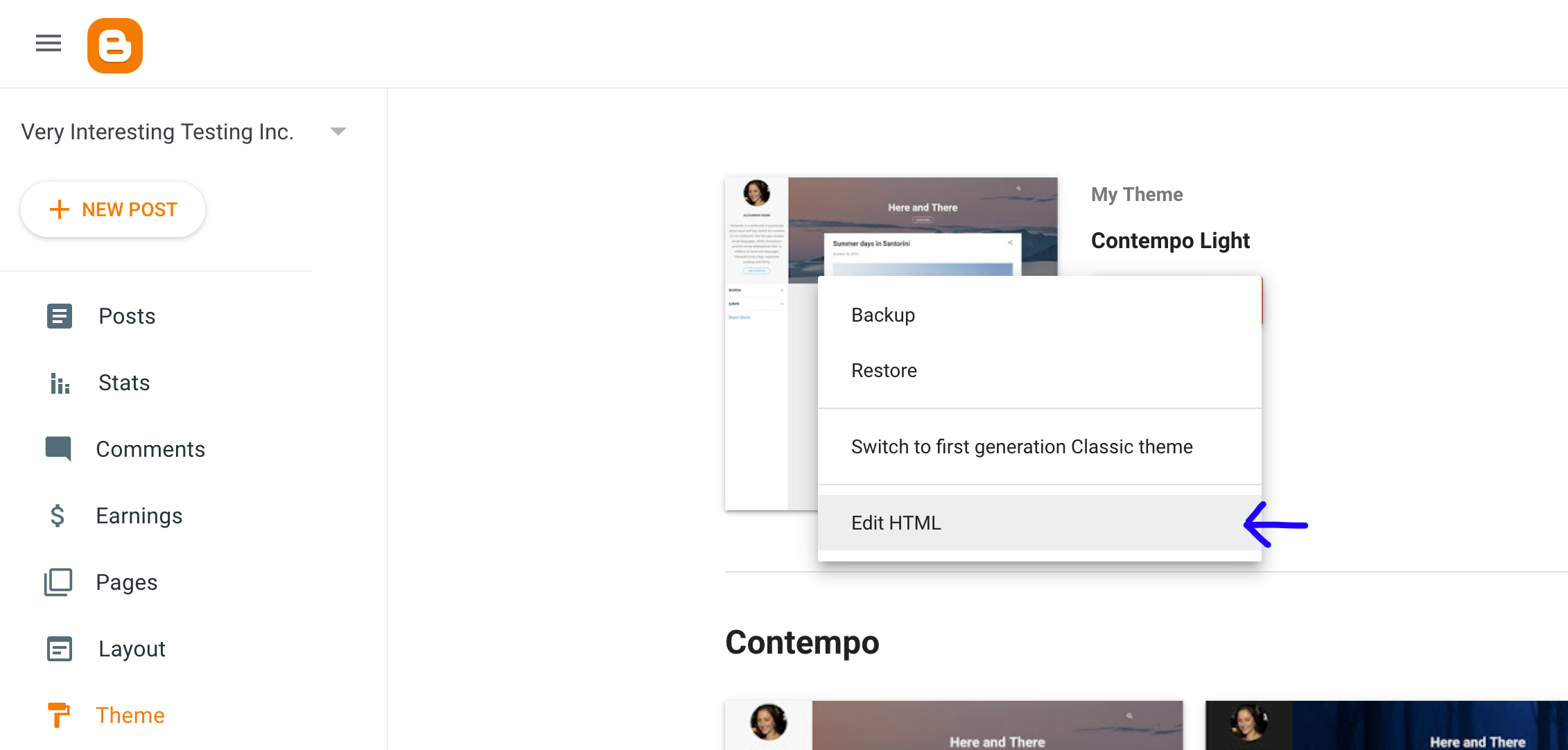
- Select Edit HTML.

- Copy the code below.
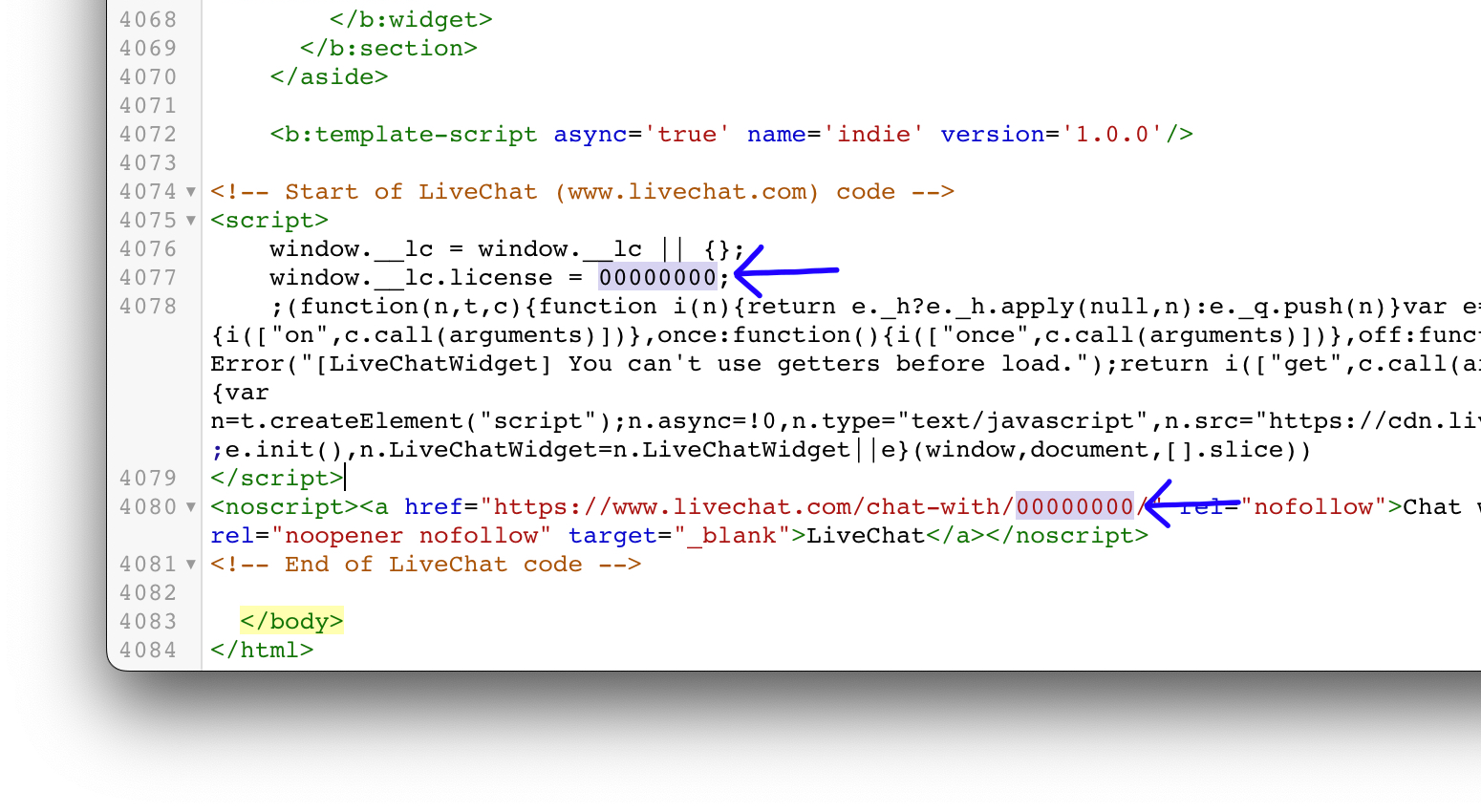
<!-- Start of LiveChat (www.livechat.com) code -->
<script>
window.__lc = window.__lc || {};
window.__lc.license = 00000000;
;(function(n,t,c){function i(n){return e._h?e._h.apply(null,n):e._q.push(n)}var e={_q:[],_h:null,_v:"2.0",on:function(){i(["on",c.call(arguments)])},once:function(){i(["once",c.call(arguments)])},off:function(){i(["off",c.call(arguments)])},get:function(){if(!e._h)throw new Error("[LiveChatWidget] You can't use getters before load.");return i(["get",c.call(arguments)])},call:function(){i(["call",c.call(arguments)])},init:function(){var n=t.createElement("script");n.async=!0,n.type="text/javascript",n.src="https://cdn.livechatinc.com/tracking.js",t.head.appendChild(n)}};!n.__lc.asyncInit&&e.init(),n.LiveChatWidget=n.LiveChatWidget||e}(window,document,[].slice))
</script>
<noscript><a href="https://www.livechat.com/chat-with/00000000/" rel="nofollow">Chat with us</a>, powered by <a href="https://www.livechat.com/?welcome" rel="noopener nofollow" target="_blank">LiveChat</a></noscript>
<!-- End of LiveChat code -->
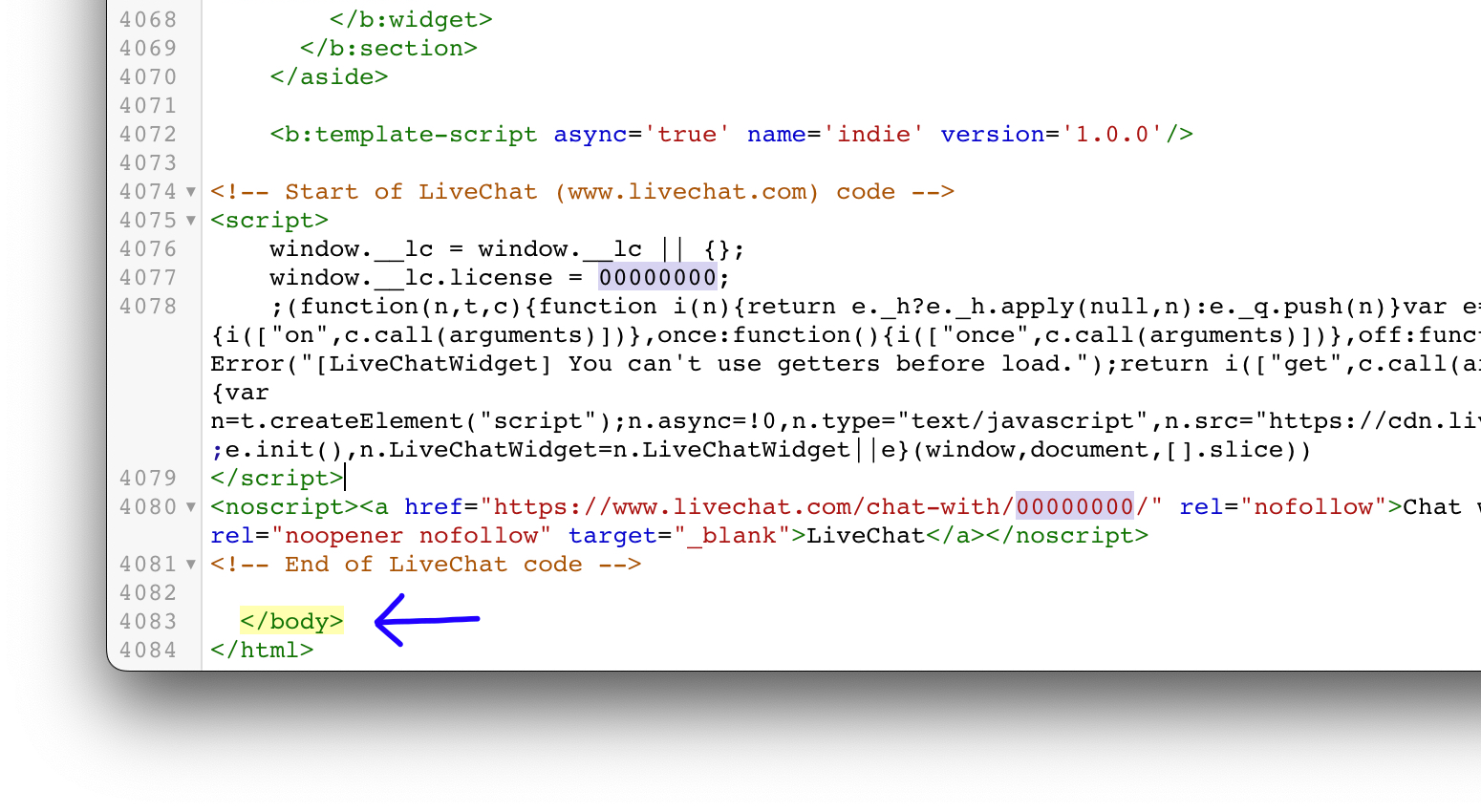
- Paste the code right before the
</body>tag of the HTML.

- Then, replace the
<000000>with your license ID.

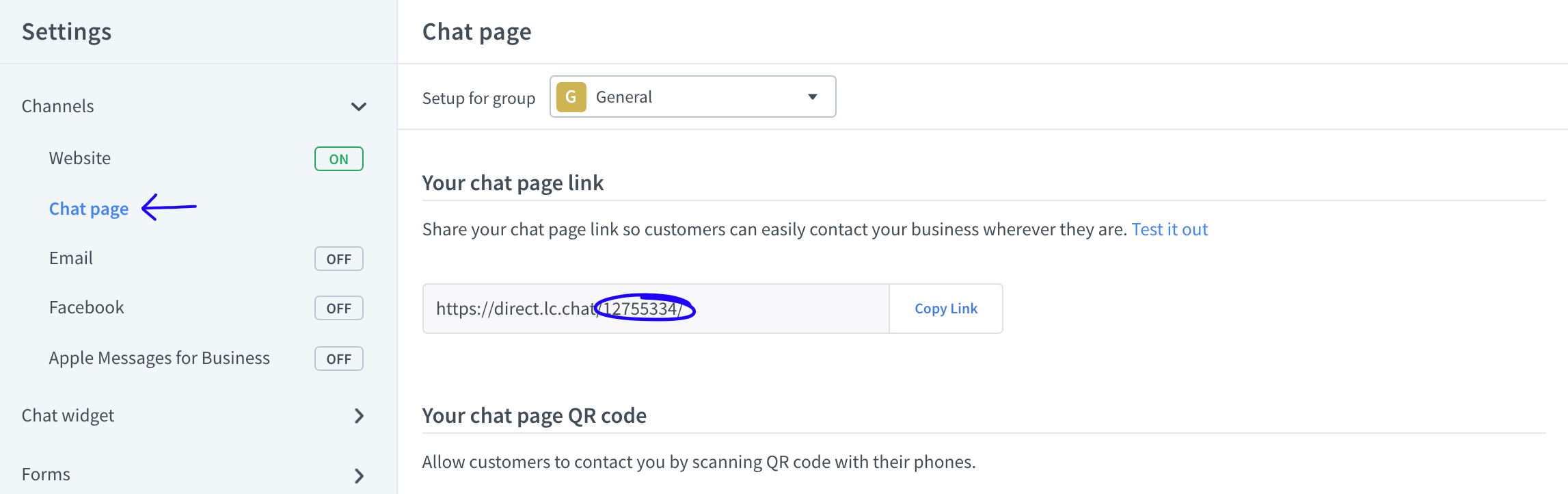
In order to locate your license ID, go to Settings>Channels>Chat Page in the LiveChat Agent App and copy the license ID found there.

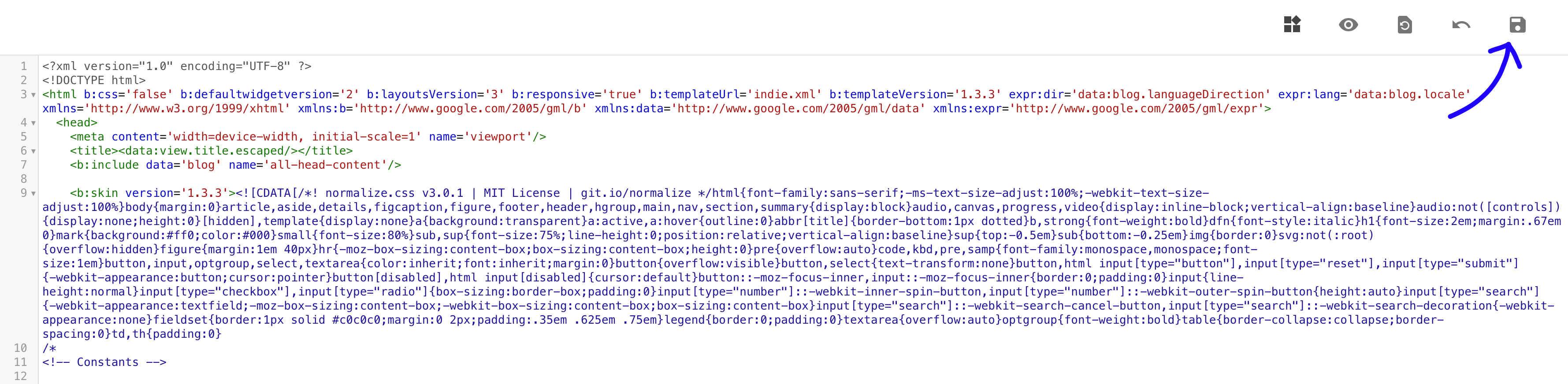
- Finally, select the floppy disc icon in the top panel to save the changes.

That’s it – all set! You have just installed LiveChat on your Blogspot and given your readers the opportunity to share their opinions with you in the real time.

